 Facebook登录
Facebook登录
# 1. 申请应用
# 1.1 创建第三方授权应用
- 登录 Facebook 开发者中心:Facebook 开发者中心 (opens new window)
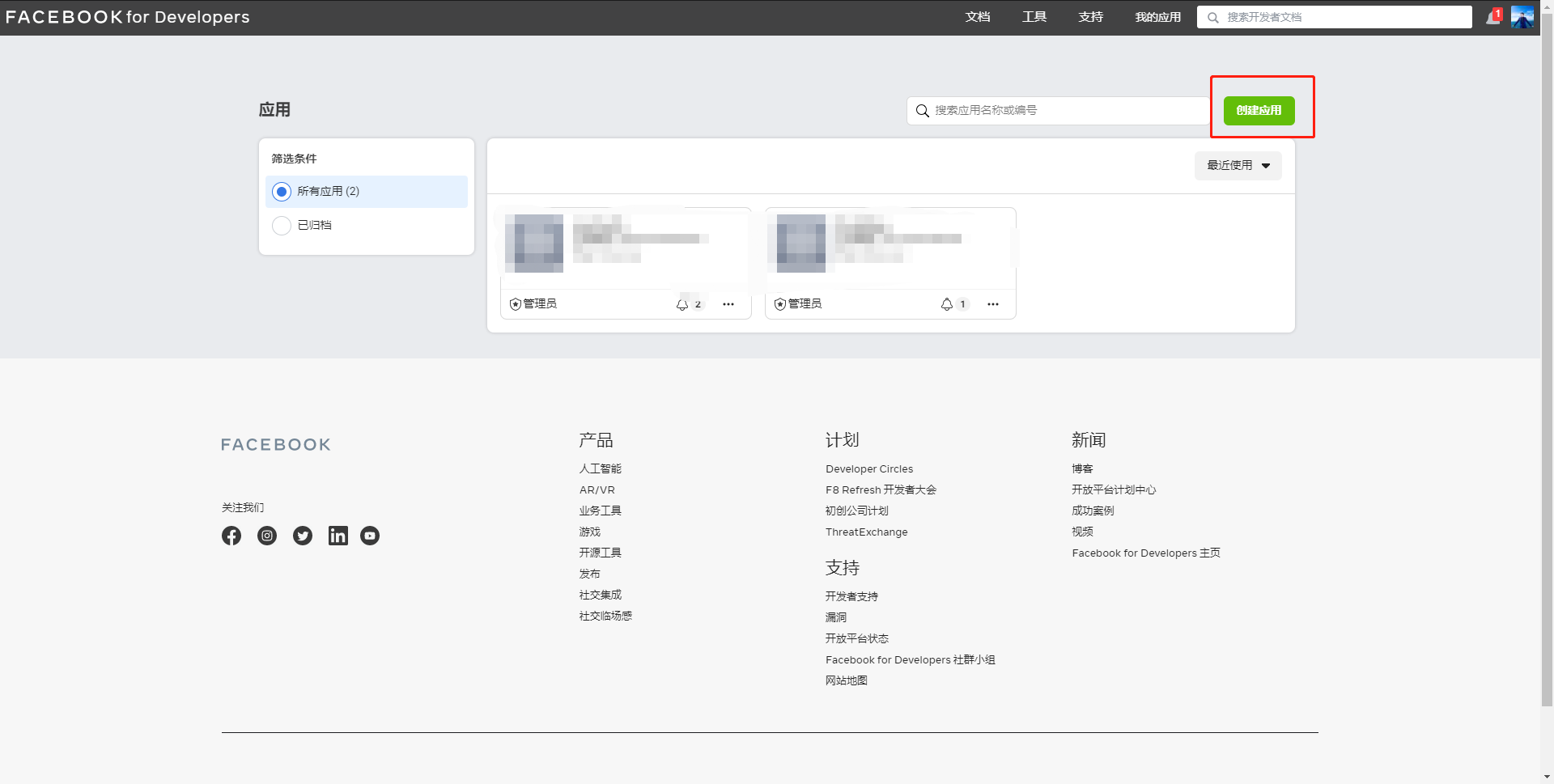
- 进入“我的应用”管理页面,点击“创建应用”

- 在弹窗中选择“消费者”

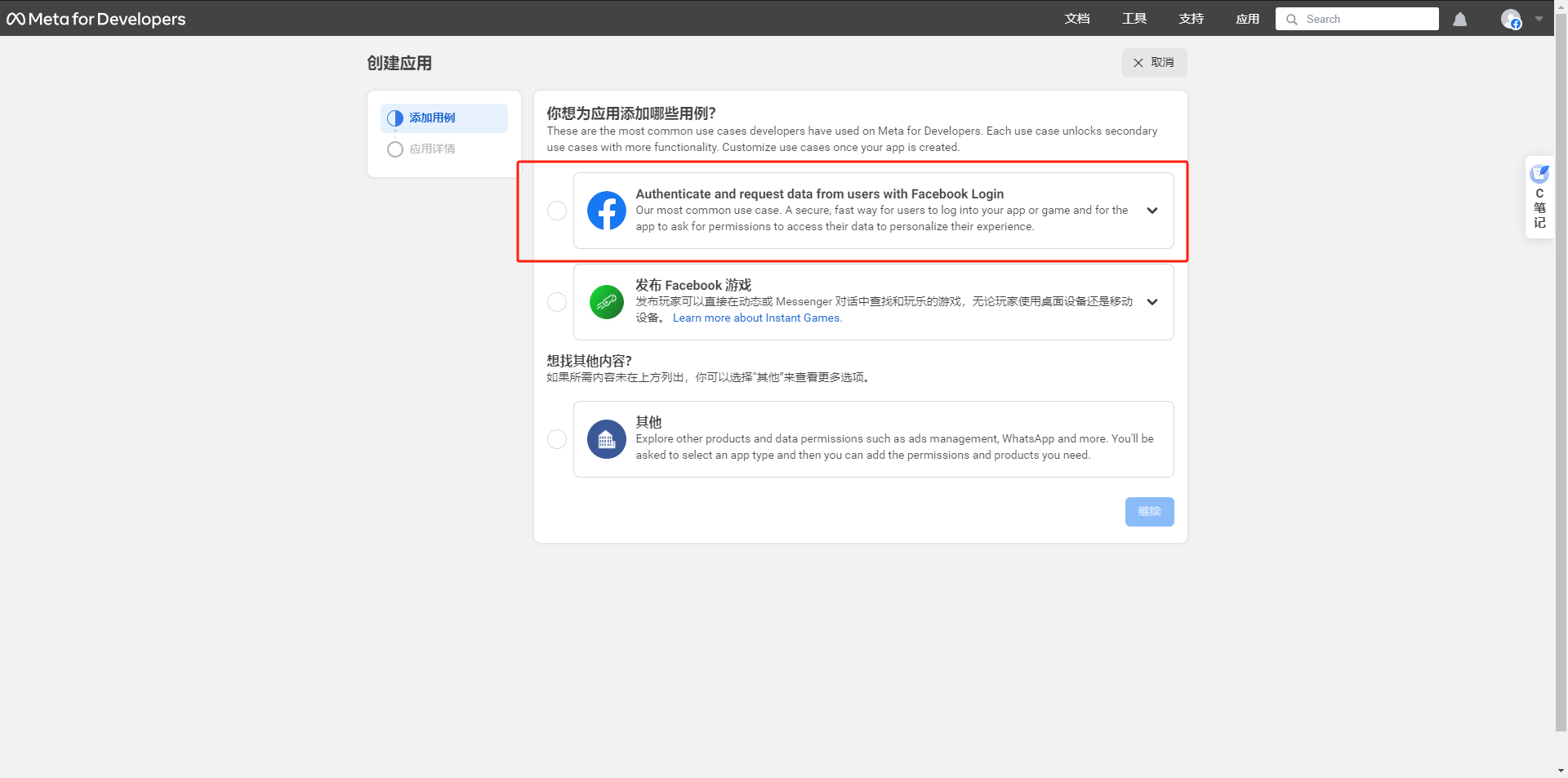
- 按照提示,创建应用


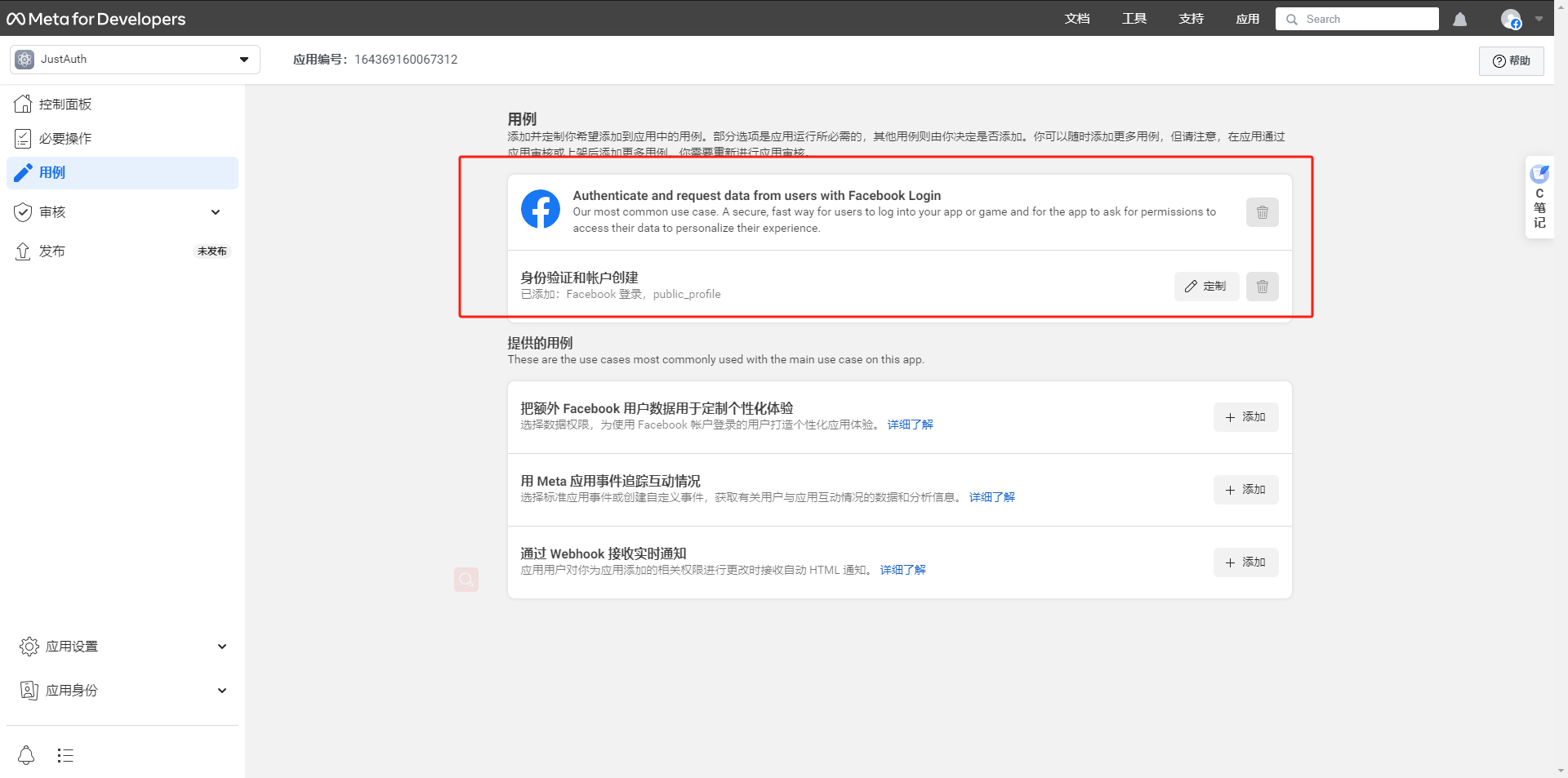
- 在应用详情页面,选择“Facebook 登录”

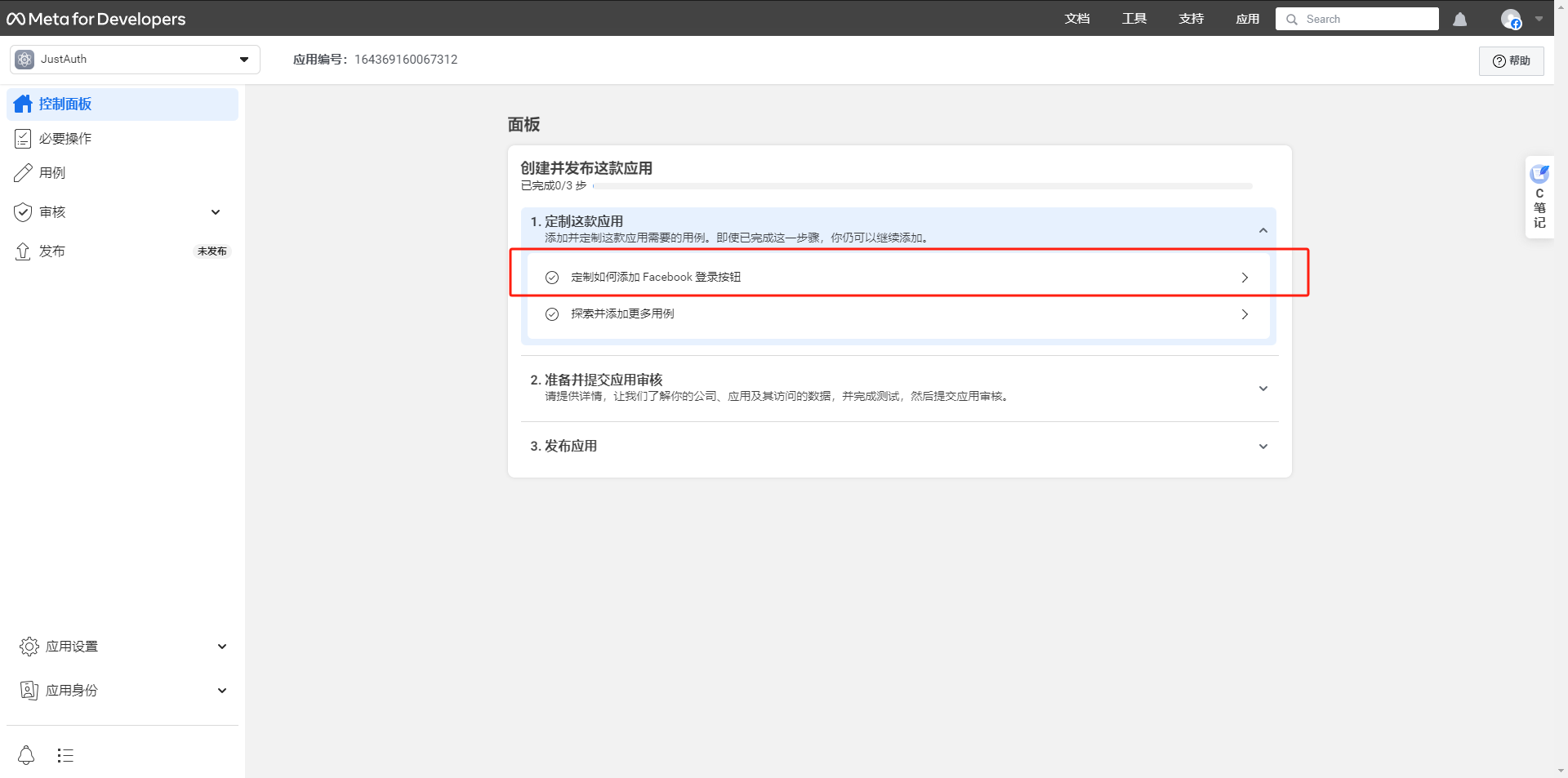
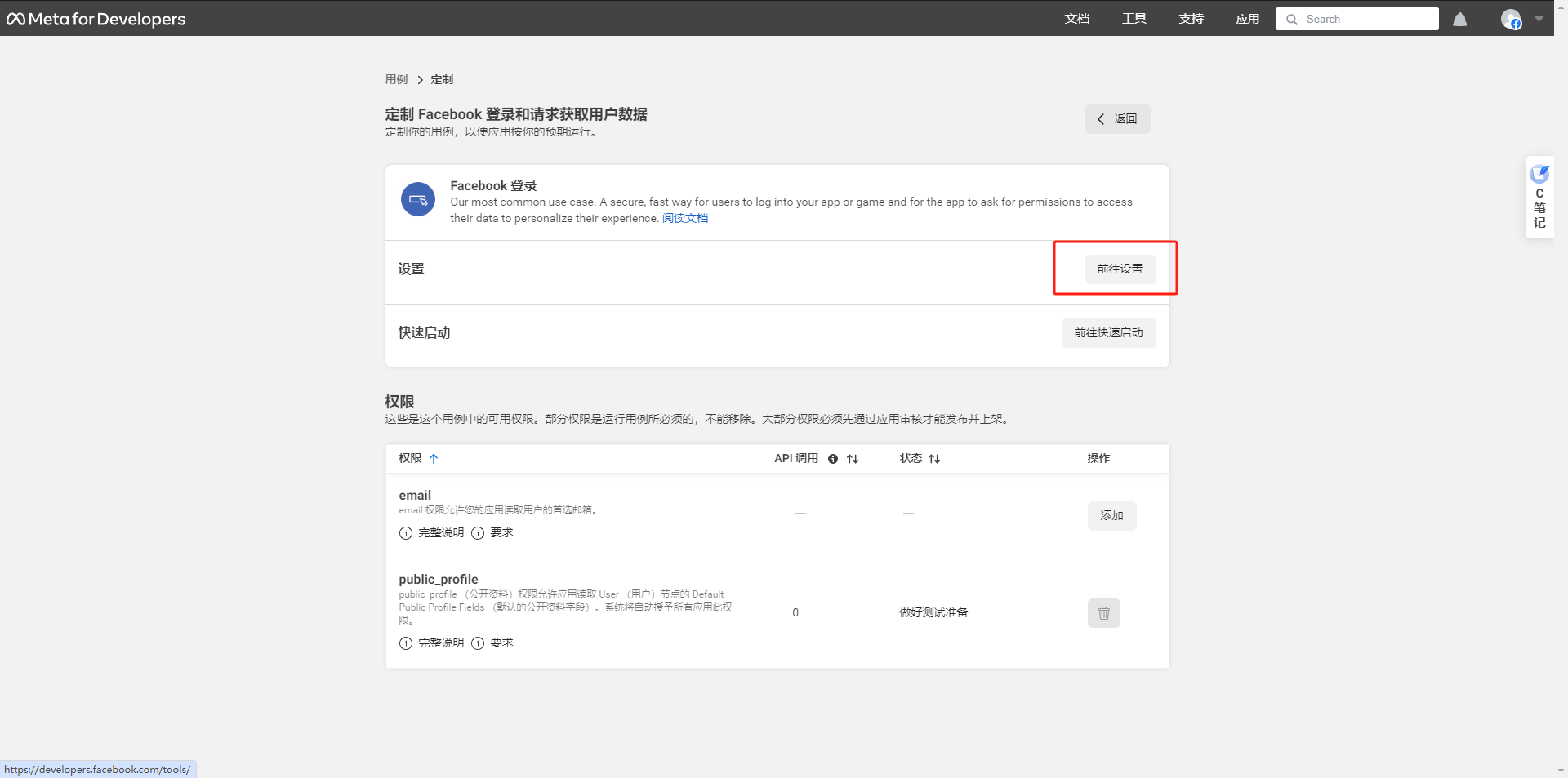
- 此时浏览器会跳转到 “Facebook 登录”的引导页面,点击左侧菜单中的 “设置”

- 配置“Facebook 登录”的回调地址

配置完成后,再回到应用首页,会看到如下提示

- 获取
Client ID和Client Secret
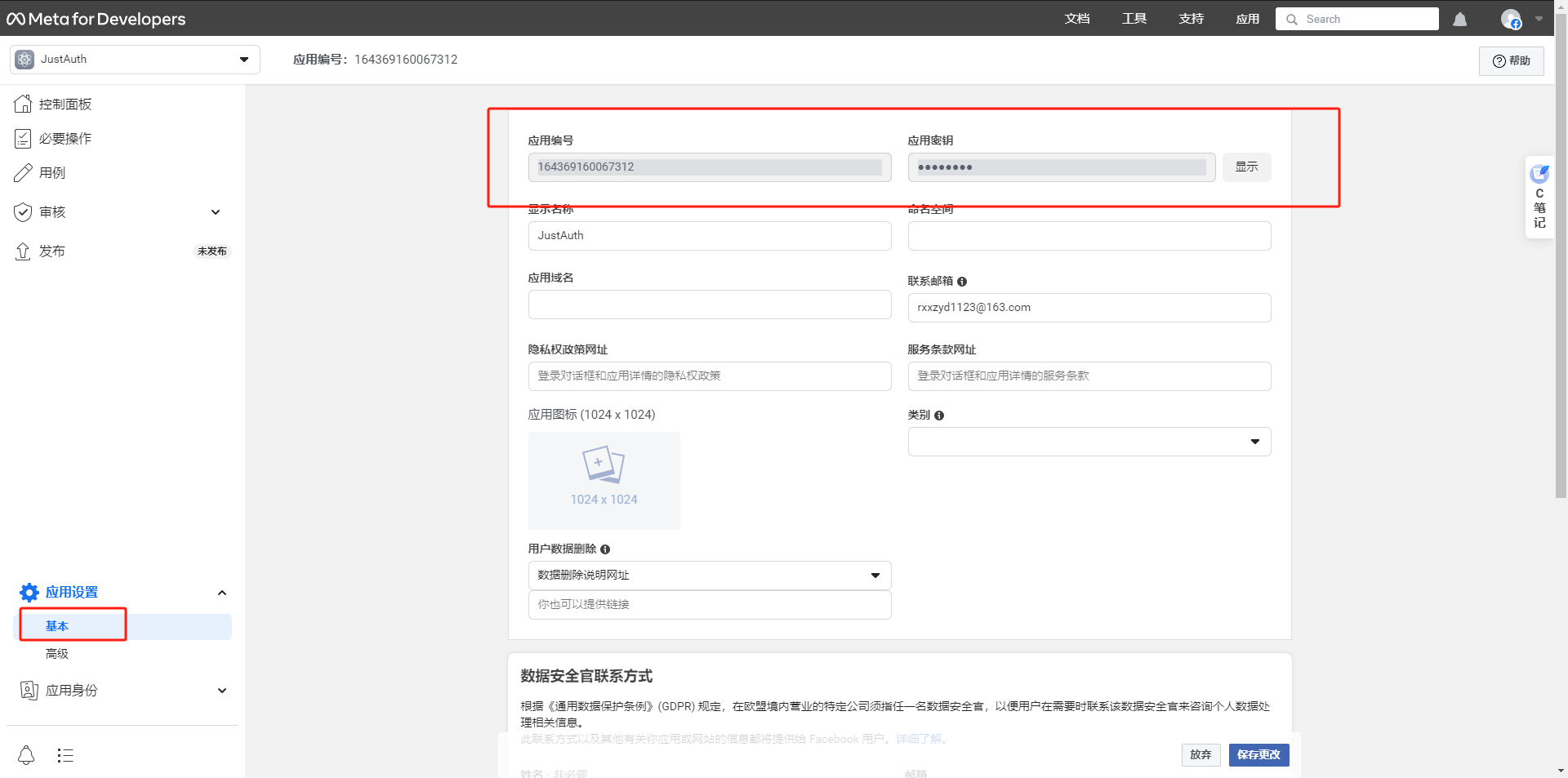
点击左侧菜单“设置 - 基本”即可看到认证密钥

记录以下三个信息:Client ID(对应“应用编号”)、Client Secret(对应“应用密钥”)和回调地址,后面我们会用到。
重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthFacebookRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
// 针对国外平台配置代理
.httpConfig(HttpConfig.builder()
.timeout(15000)
// host 和 port 请修改为开发环境的参数
.proxy(new Proxy(Proxy.Type.HTTP, new InetSocketAddress("127.0.0.1", 10080)))
.build())
.build());
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthFacebookRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.InetSocketAddress;
import java.net.Proxy;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthFacebookRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("回调地址")
// 针对国外平台配置代理
.httpConfig(HttpConfig.builder()
.timeout(15000)
// host 和 port 请修改为开发环境的参数
.proxy(new Proxy(Proxy.Type.HTTP, new InetSocketAddress("127.0.0.1", 10080)))
.build())
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
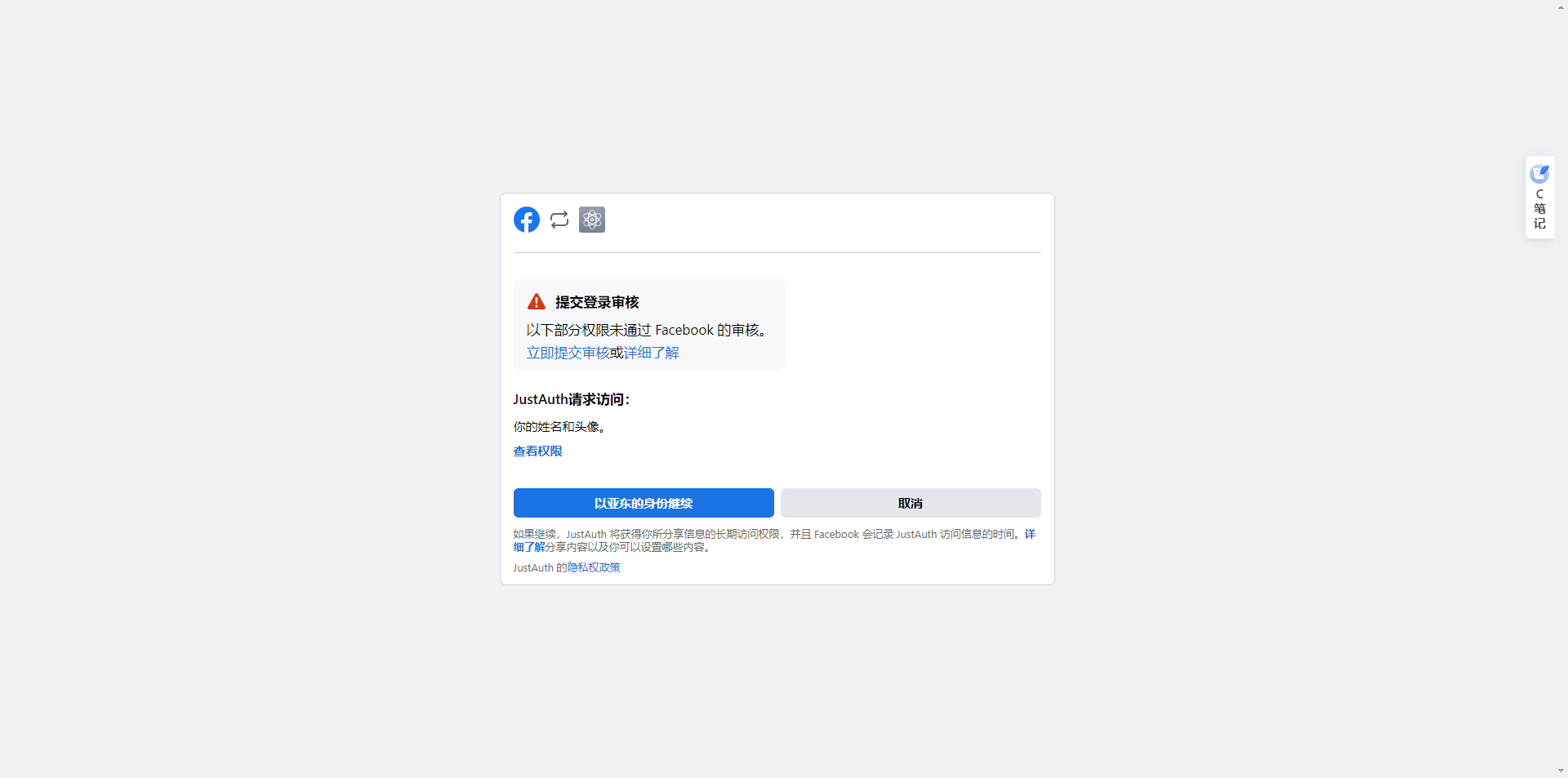
授权链接访问成功后会看到以下页面内容:

点击“连接”即可完成 OAuth 登录。
# 3. 授权结果
注意
数据已脱敏
{
"code": 2000,
"data": {
"avatar": "https://scontent-fra5-1.xx.fbcdn.net/v/t1.30497-1/84628273_176159830277856_972693363922829312_n.jpg?stp=dst-jpg_s480x480&_nc_cat=1&ccb=1-7&_nc_sid=810bd0&_nc_ohc=sduXzqEqnYcAX9dLbpK&_nc_ht=scontent-fra5-1.xx&edm=AP4hL3IEAAAA&oh=00_AfCC8L9ngdI5NO72V6PnOIG9i4aZOKoq6atQAz42DW6-Zw&oe=6593D499",
"gender": "UNKNOWN",
"nickname": "张亚东",
"rawUserInfo": {
"name": "张亚东",
"id": "1221xx33313",
"picture": {
"data": {
"is_silhouette": true,
"width": 180,
"url": "https://scontent-fra5-1.xx.fbcdn.net/v/t1.30497-1/84628273_176159830277856_972693363922829312_n.jpg?stp=dst-jpg_s480x480&_nc_cat=1&ccb=1-7&_nc_sid=810bd0&_nc_ohc=sduXzqEqnYcAX9dLbpK&_nc_ht=scontent-fra5-1.xx&edm=AP4hL3IEAAAA&oh=00_AfCC8L9ngdI5NO72V6PnOIG9i4aZOKoq6atQAz42DW6-Zw&oe=6593D499",
"height": 180
}
}
},
"snapshotUser": false,
"source": "FACEBOOK",
"token": {
"accessToken": "EAACVxxx",
"expireIn": 5183977,
"refreshTokenExpireIn": 0,
"snapshotUser": false,
"tokenType": "bearer"
},
"username": "张亚东",
"uuid": "xxx"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
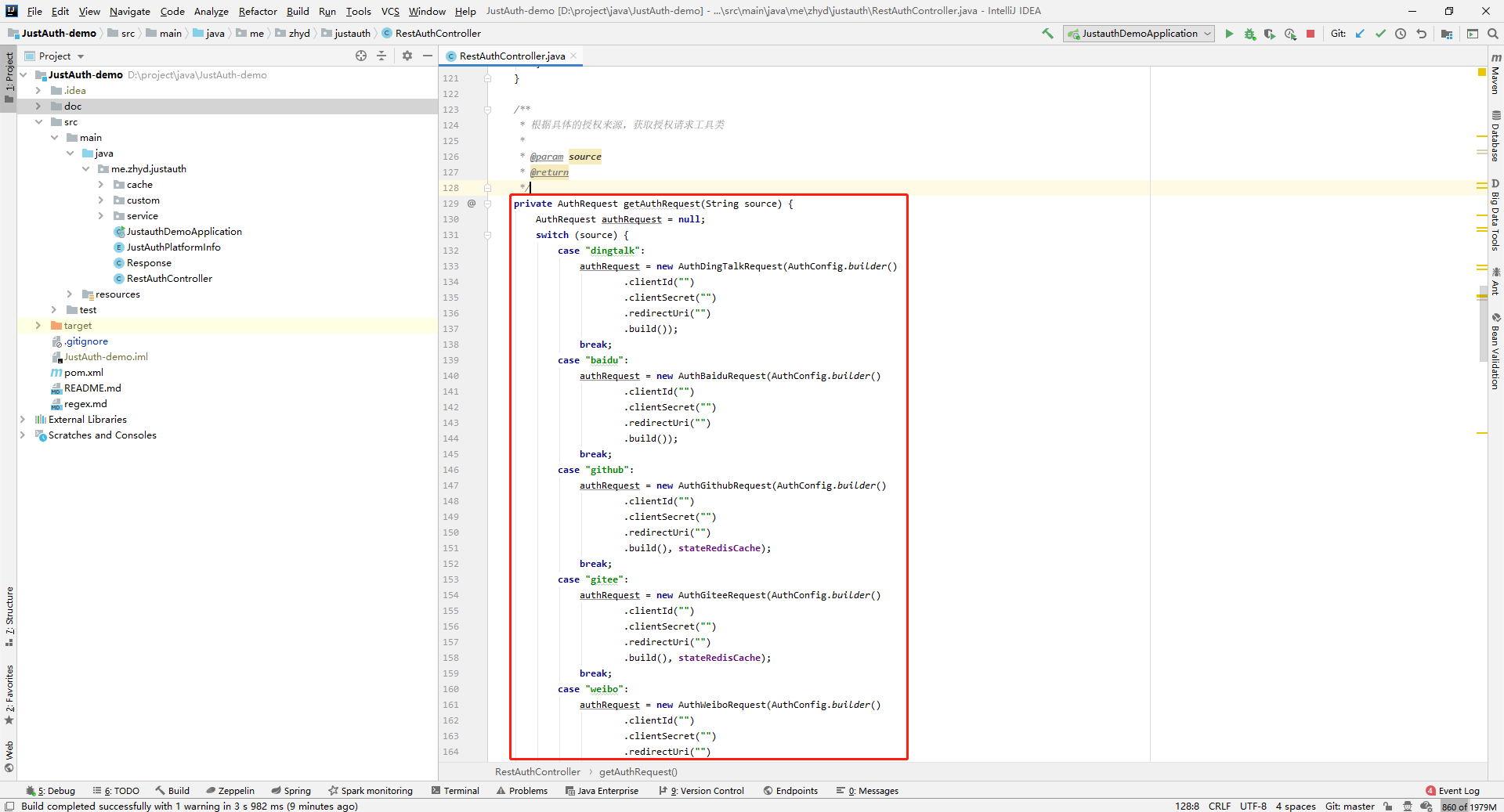
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
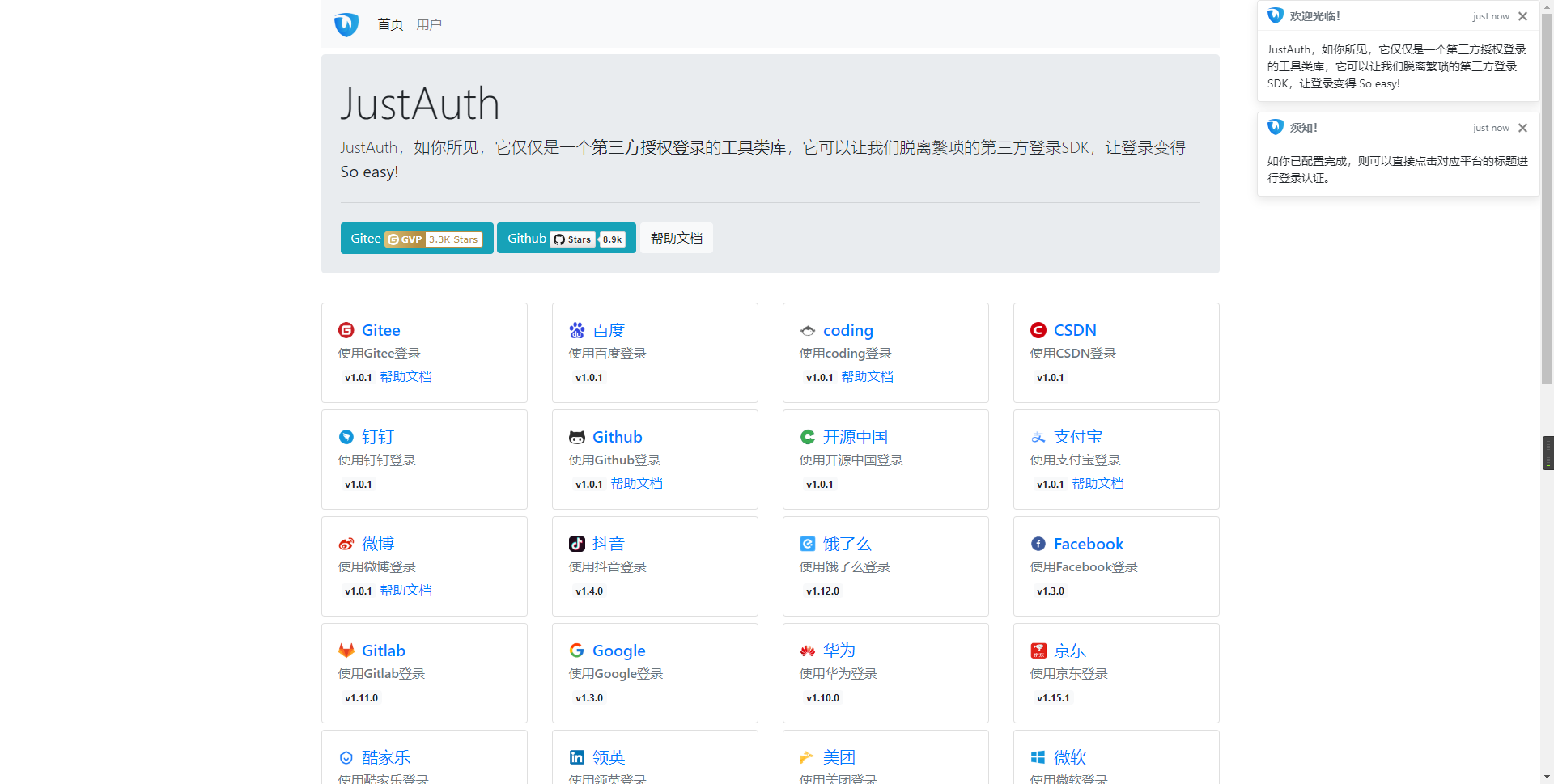
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

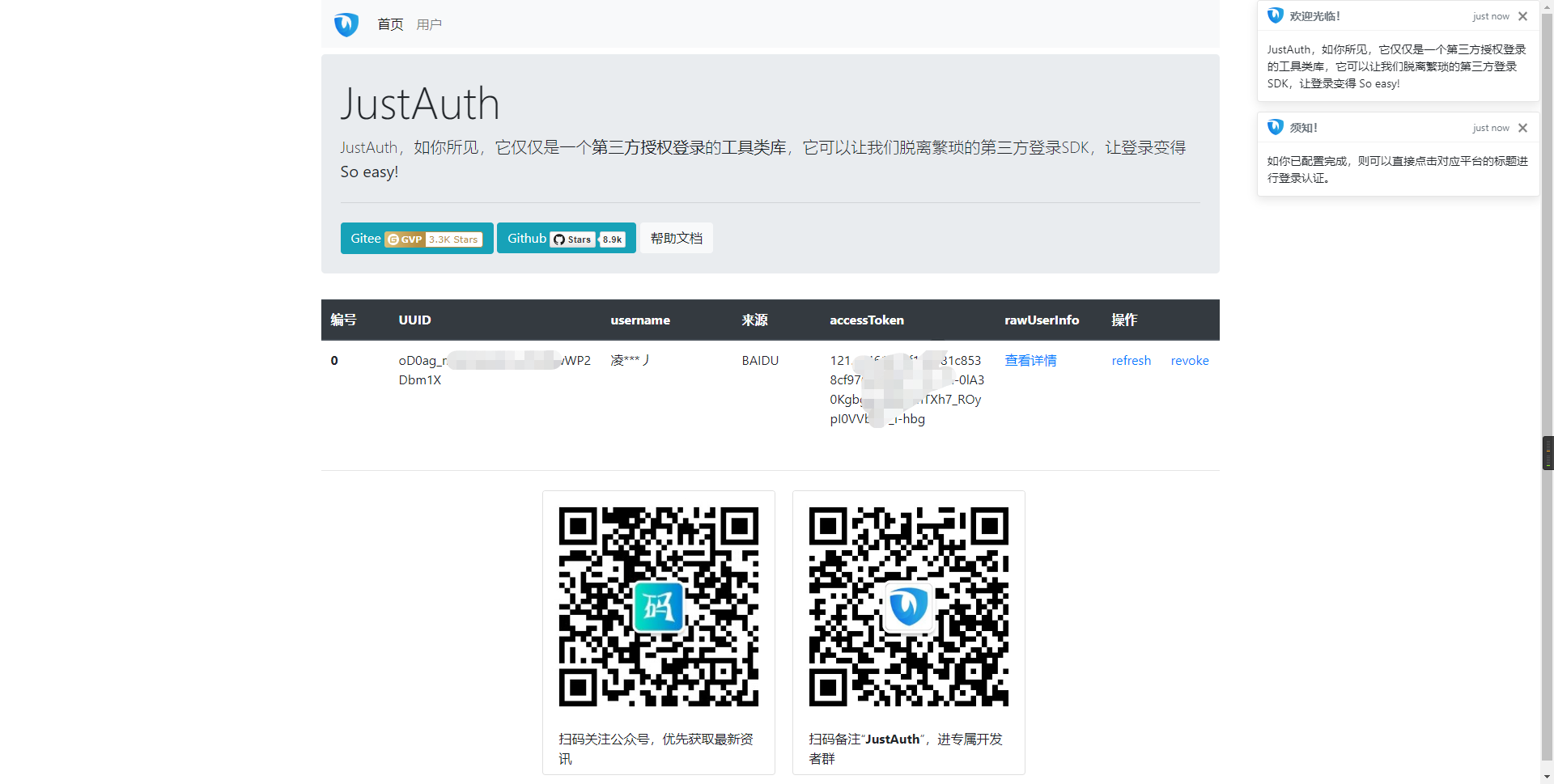
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
Last Updated: 2024/09/01, 18:42:02
