 华为登录(已过时)
华为登录(已过时)
::: info 重要提示 当前文档会在后续版本下线,请注意切换到华为最新版 API(V3)华为登录V3 :::
# 1. 申请应用
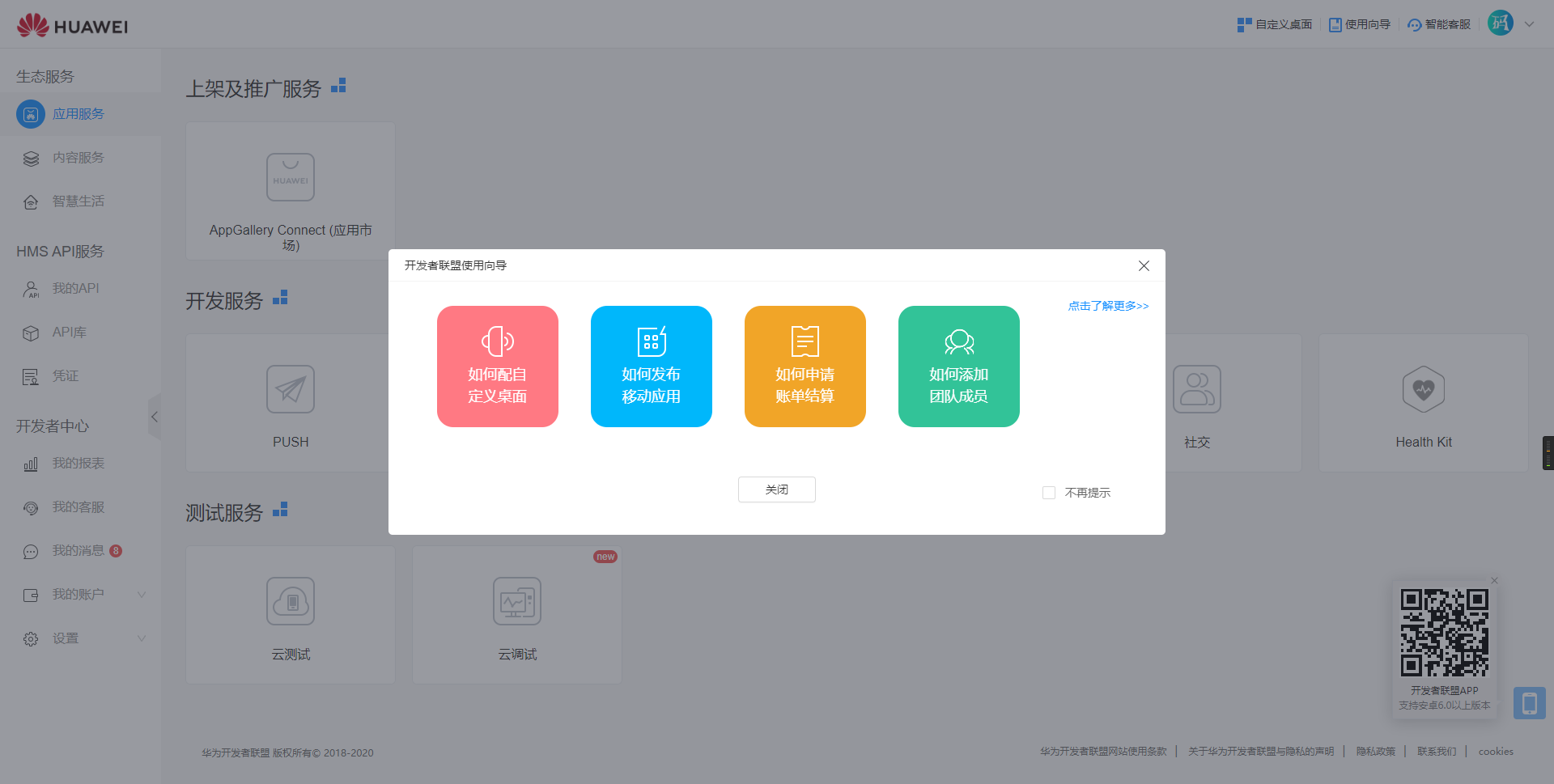
- 登录华为开发者联盟官网:华为开发者联盟官网 (opens new window)
- 登录后会自动进入管理控制台

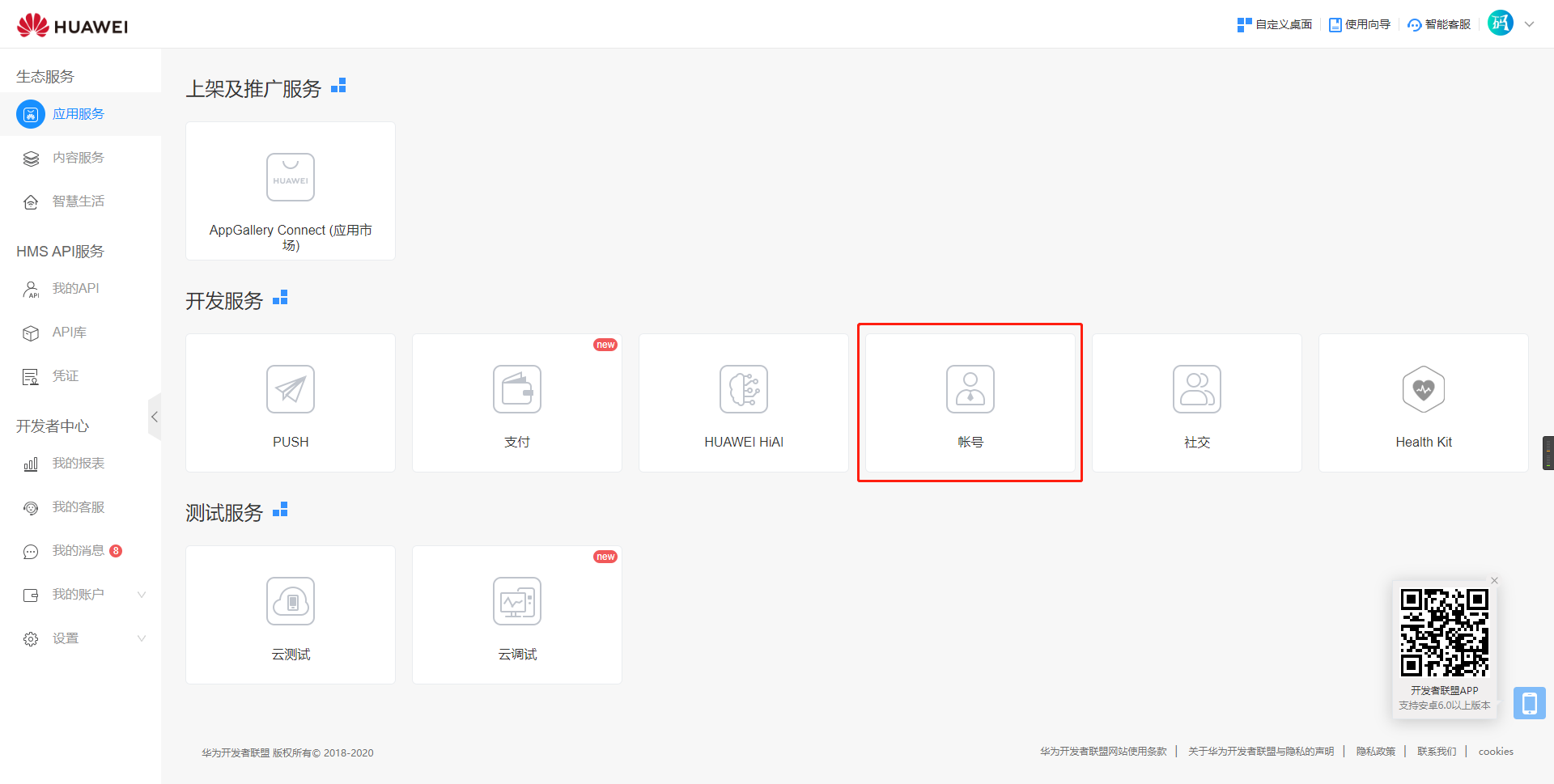
- 点击“开发服务”标签下的“账号”,进入应用市场后,选择“我的应用”。

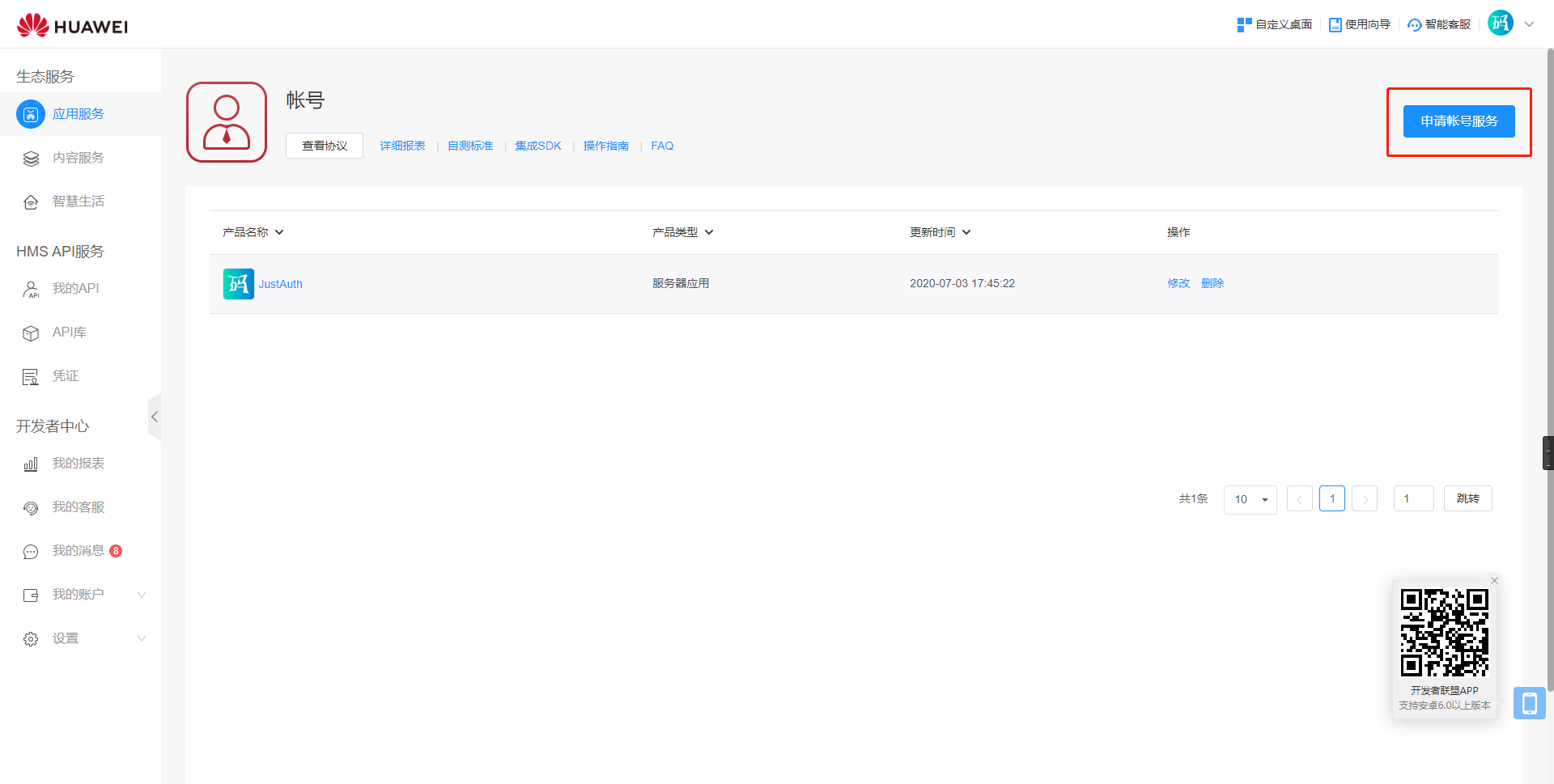
- 点击右侧的“申请账号服务”

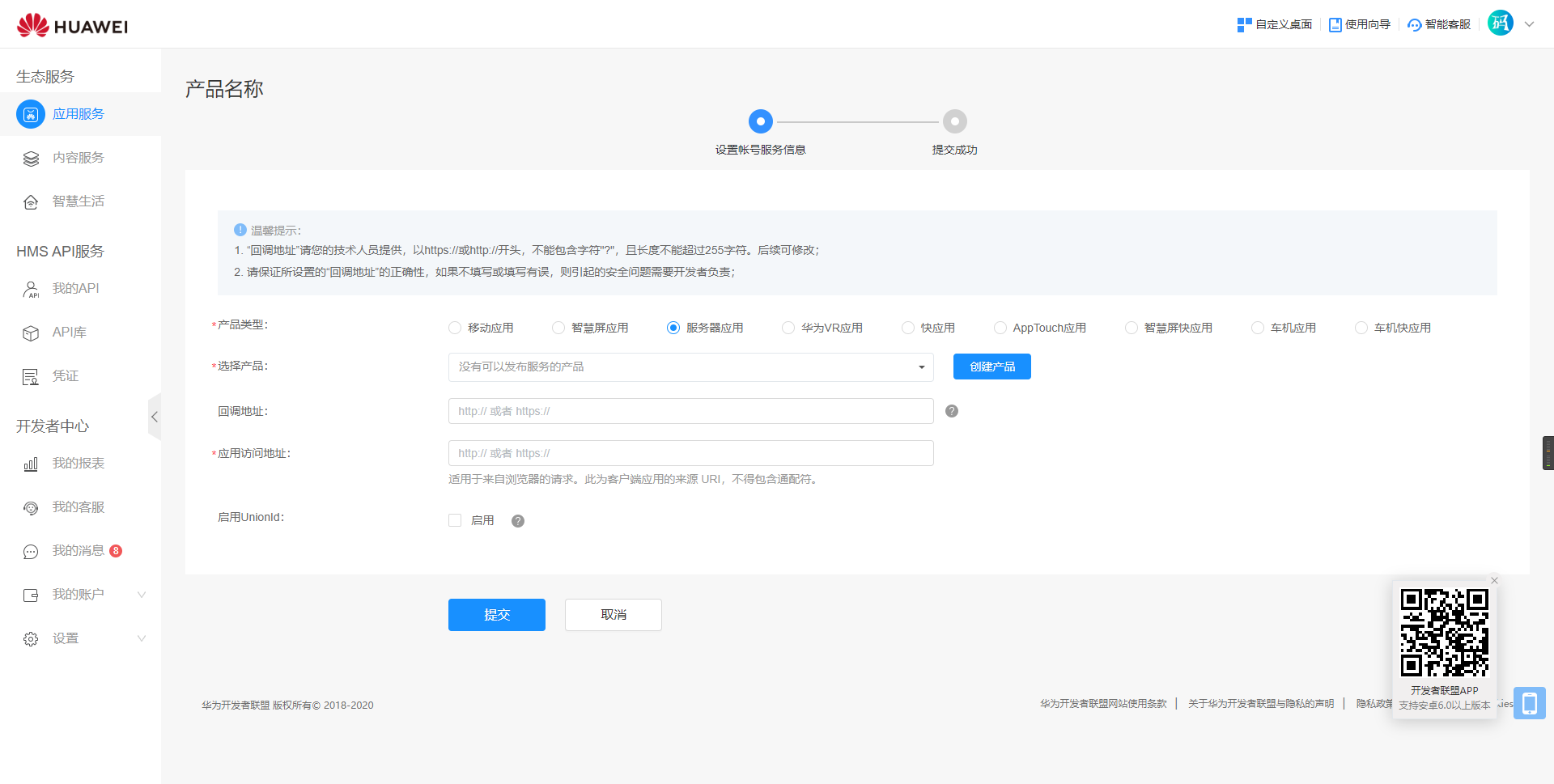
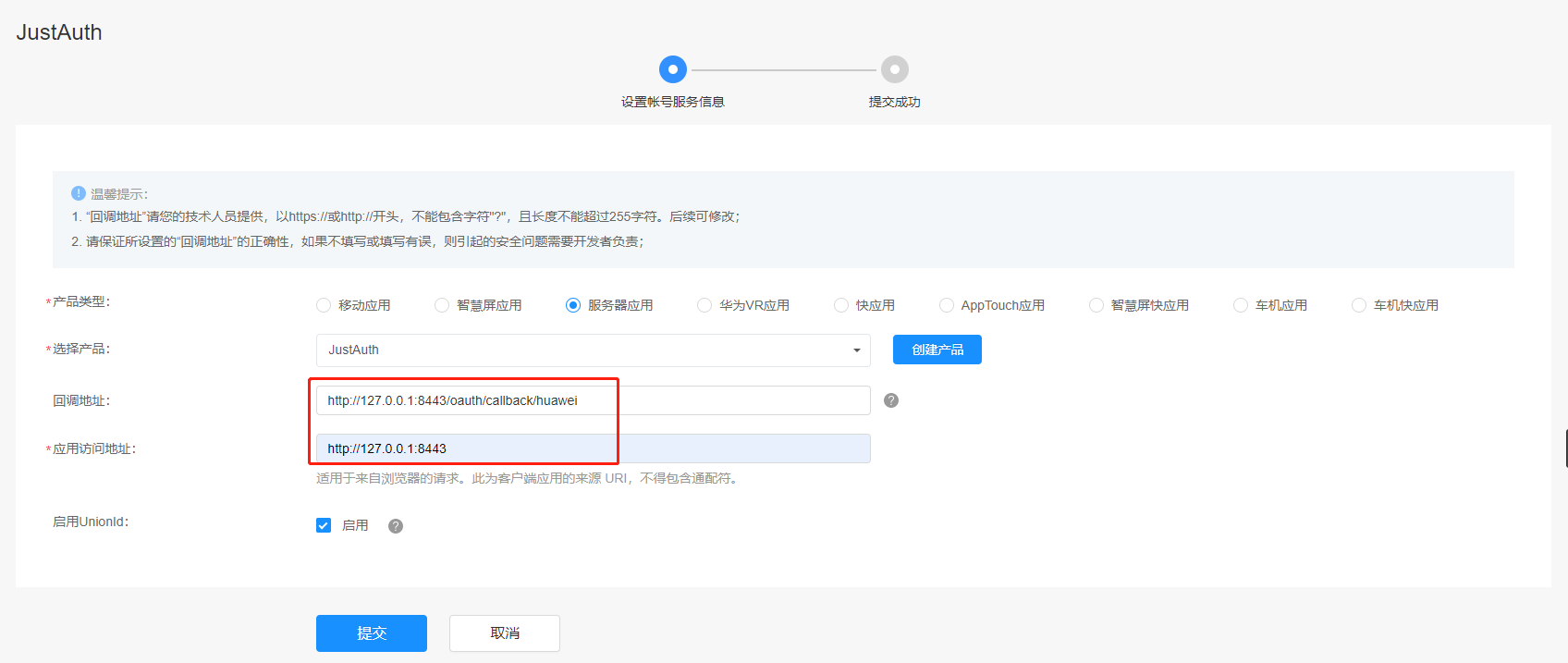
- 在创建应用页面,选择“服务器应用”

- 选择产品,如果没有产品,则选择“创建产品”

- 产品创建完成后会弹出产品
APP ID和APP Secret,注意保存这两个信息
- 补充应用信息

- 💡注意:“启用UnionId”这个选项请根据实际情况勾选

- 提交应用信息
- 选择产品,如果没有产品,则选择“创建产品”
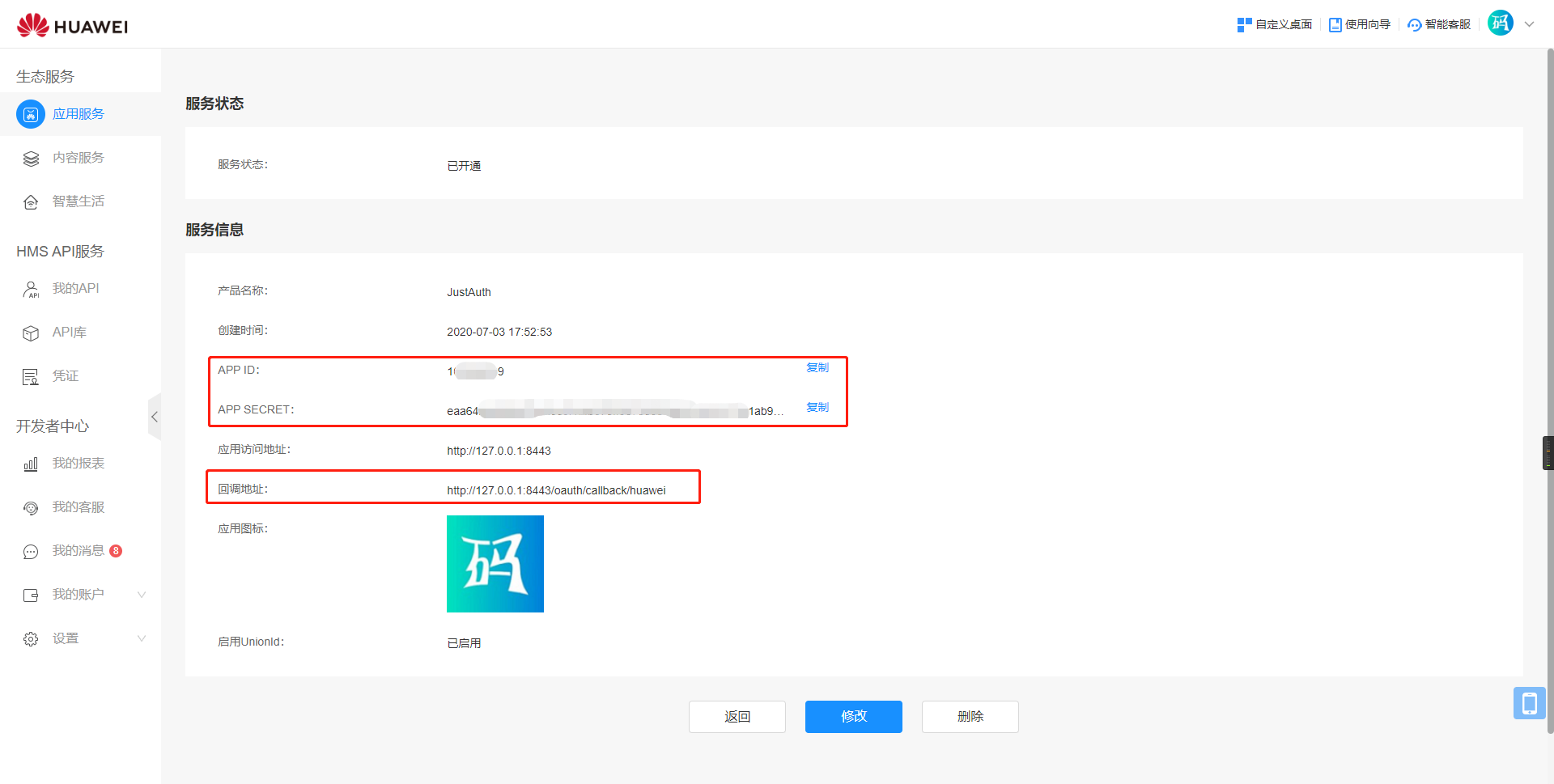
- 应用创建完成后,点击进入应用详情页面,查看应用详情

记录以下三个信息:API ID、APP Secret和应用回调地址,后面我们会用到。
重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthHuaweiRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
1
2
3
4
5
2
3
4
5
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthHuaweiRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthHuaweiRequest(AuthConfig.builder()
.clientId("API ID")
.clientSecret("APP Secret")
.redirectUri("应用回调地址")
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
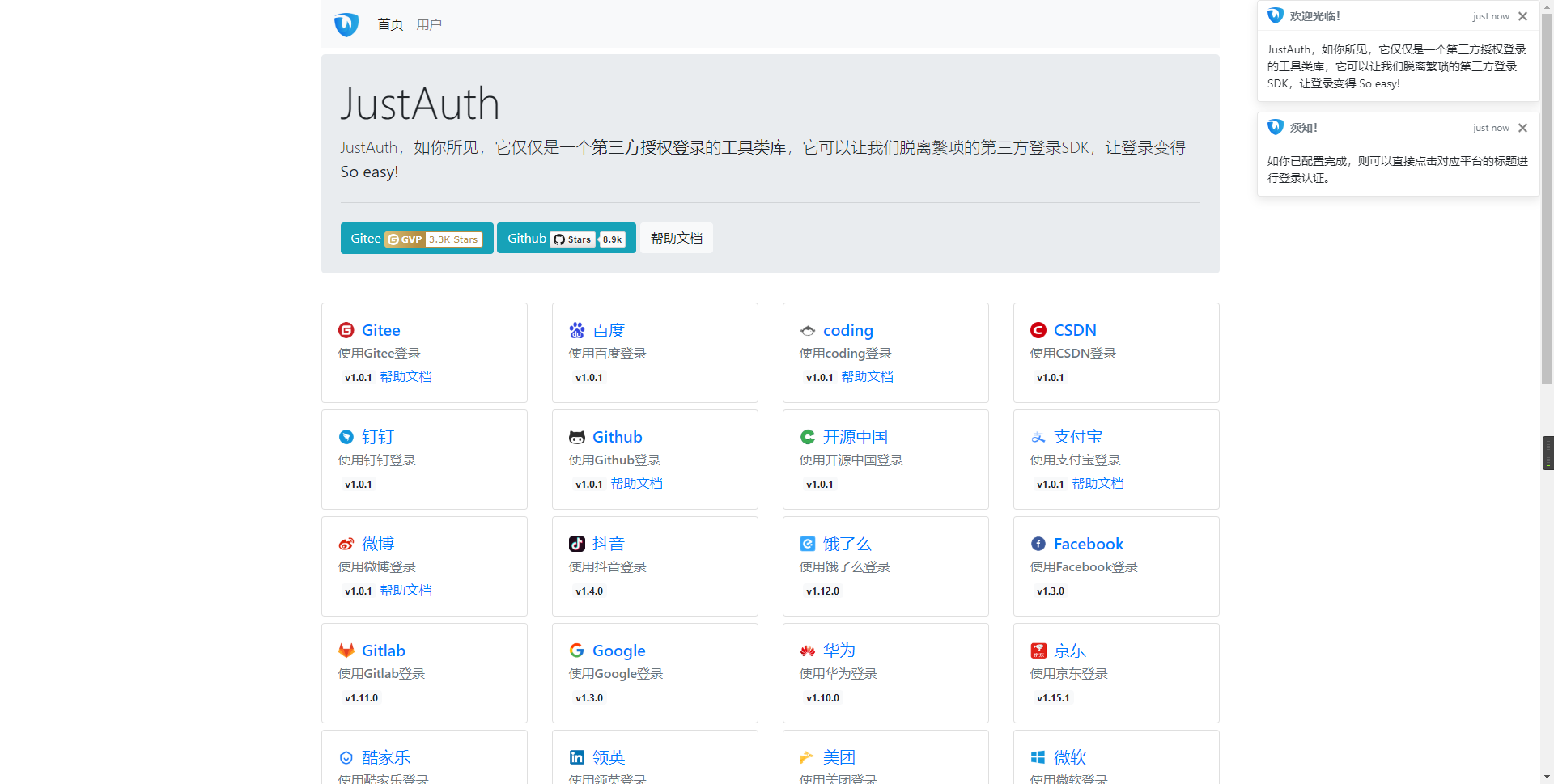
授权链接访问成功后会看到以下页面内容:

点击“授权并登录”即可完成 OAuth 登录。
# 3. 授权结果
注意
数据已脱敏
{
"code":2000,
"data":{
"avatar":"https://upfile-drcn.platform.hicloud.com/FileServer/image/b.0260086000226601572.20190415065228.iBKdTsqaNkdPXSz4N7pIRWAgeu45ec3k.1000.9A5467309F9284B267ECA33B59D3D7DA4A71BC732D3BB24EC6B880A73DEE9BAB.jpg",
"gender":"MALE",
"nickname":"151****xxx",
"rawUserInfo":{
"gender":0,
"userState":1,
"headPictureURL":"https://upfile-drcn.platform.hicloud.com/FileServer/image/b.0260086000226601572.20190415065228.iBKdTsqaNkdPXSz4N7pIRWAgeu45ec3k.1000.9A5467309F9284B267ECA33B59D3D7DA4A71BC732D3BB24EC6B880A73DEE9BAB.jpg",
"userValidStatus":1,
"languageCode":"zh-CN",
"userName":"151****xxx",
"userID":"26xxx601572"
},
"source":"HUAWEI",
"token":{
"accessToken":"CgB6e3x9tVIxxxxWHYgHkYdqH6o=",
"expireIn":3600,
"refreshToken":"CgB6e3x9hjPgfmxxxxmdHlbEaVj2WM="
},
"username":"151****2326",
"uuid":"2600xxx572"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
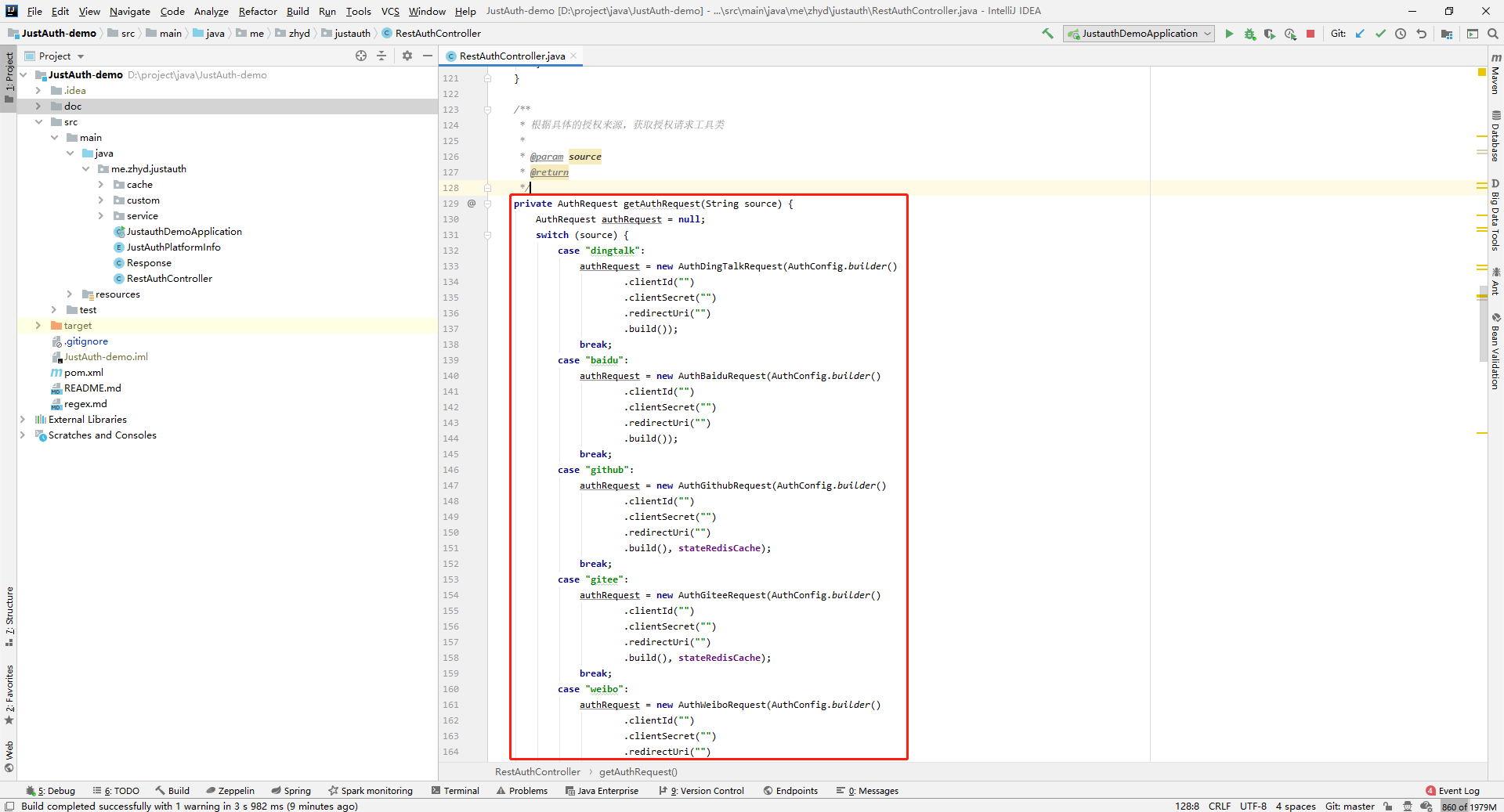
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

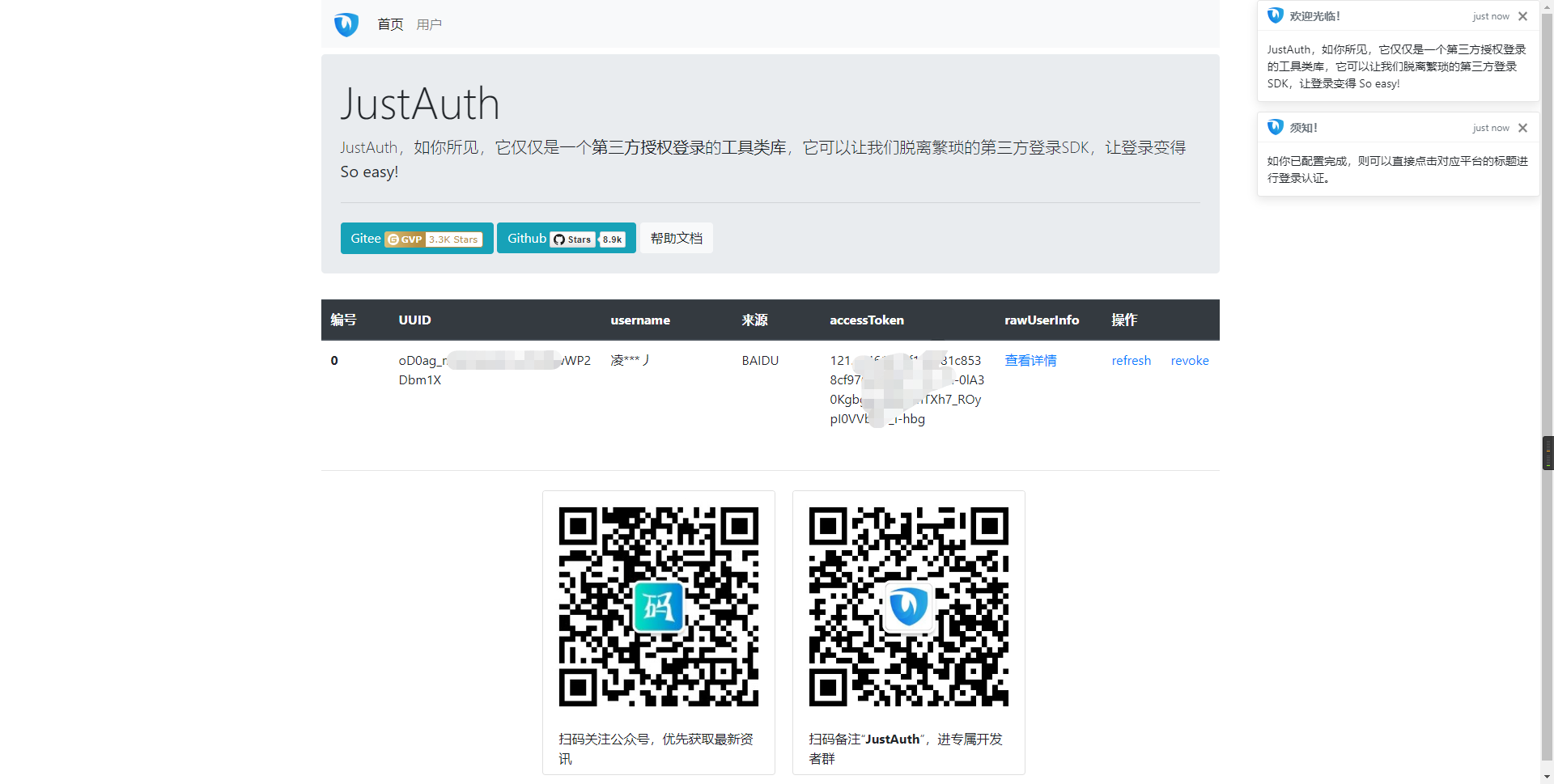
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
