 slack 登录
slack 登录
# 1. 申请应用
# 1.1 创建第三方授权应用
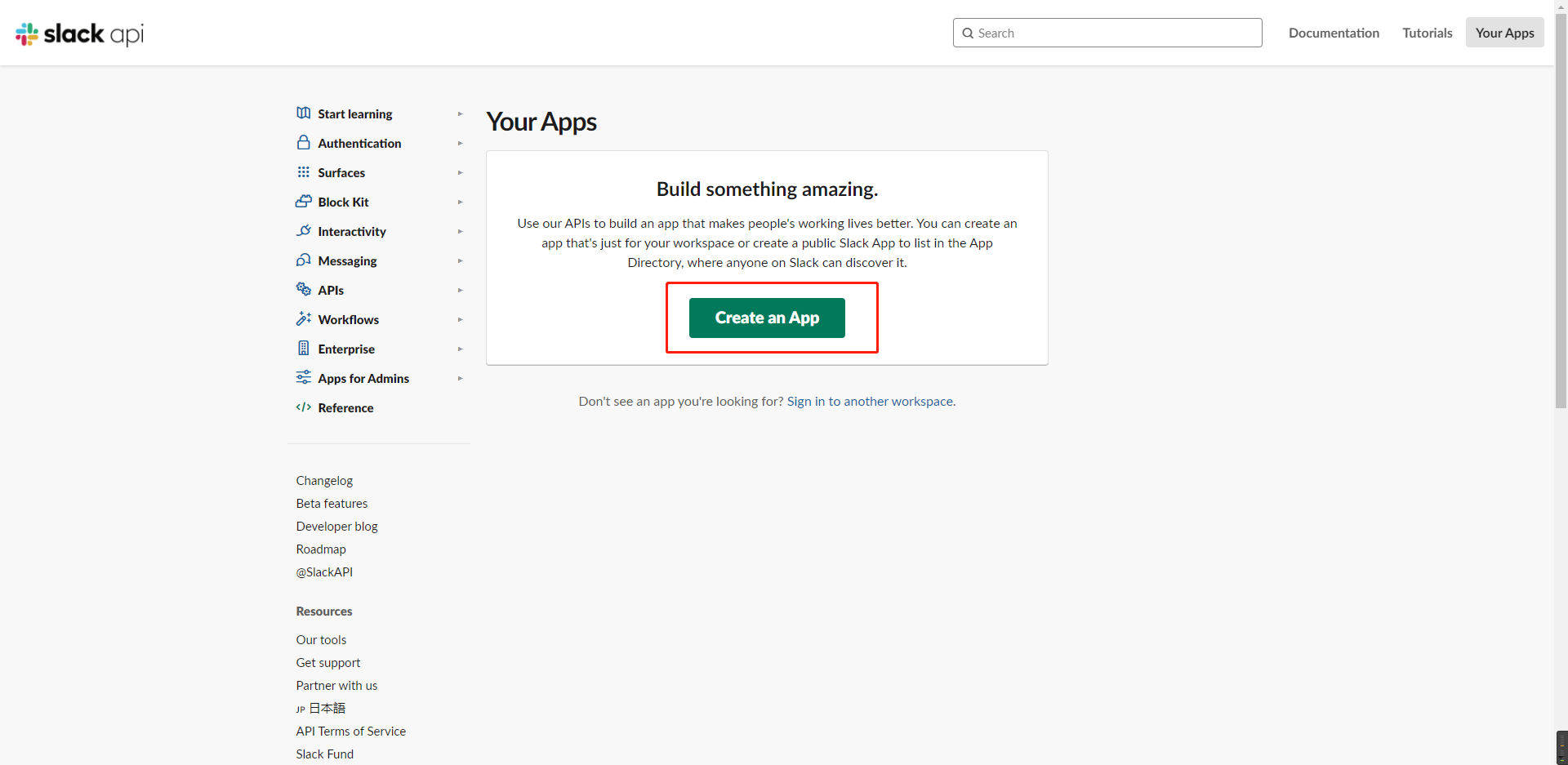
- 登录 Slack 开发者中心:Slack 开发者中心 (opens new window)
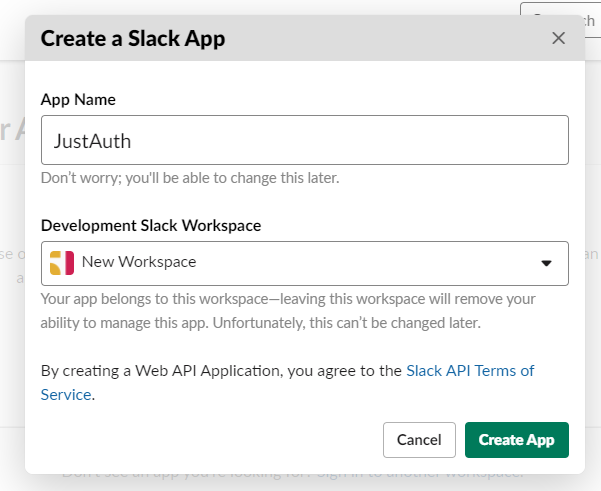
- 新建项目


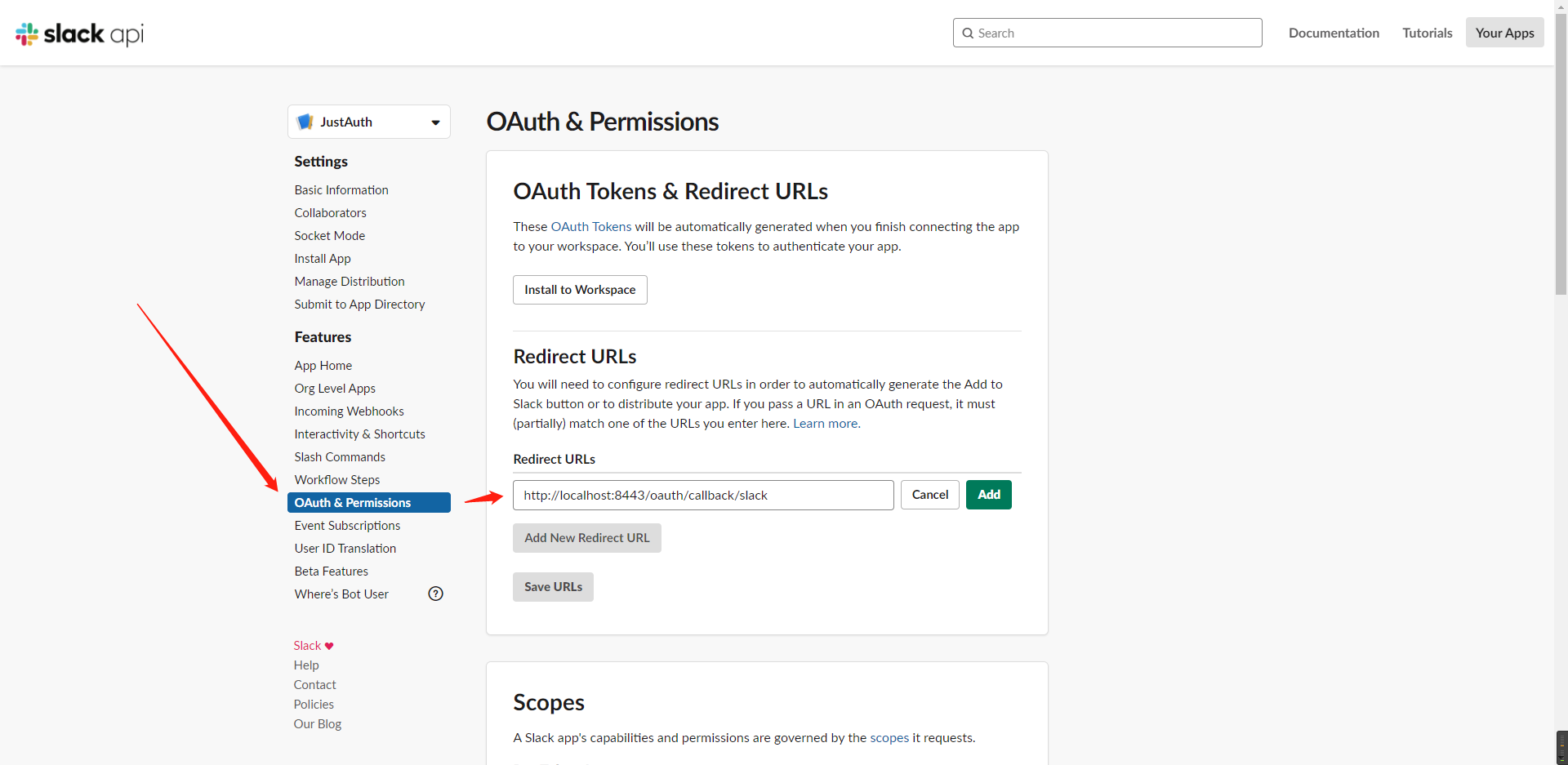
- 添加回调地址

记录以下三个信息:Client ID、Client Secret和回调地址,后面我们会用到。
重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthSlackRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
1
2
3
4
5
2
3
4
5
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthSlackRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.InetSocketAddress;
import java.net.Proxy;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthSlackRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("回调地址")
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
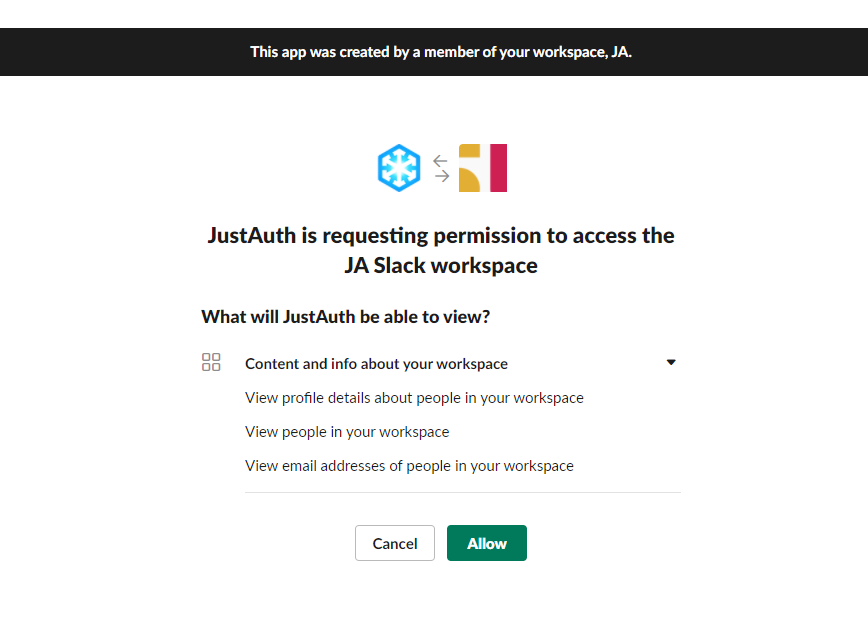
授权链接访问成功后会看到以下页面内容:

点击“连接”即可完成 OAuth 登录。
# 3. 授权结果
注意
数据已脱敏
{
"code": 2000,
"data": {
"avatar": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_original.png",
"email": "xxx",
"gender": "UNKNOWN",
"nickname": "HandsomeBoy丶",
"rawUserInfo": {
"is_ultra_restricted": false,
"color": "9f69e7",
"tz": "Asia/Chongqing",
"is_owner": true,
"is_restricted": false,
"tz_label": "China Standard Time",
"profile": {
"status_emoji": "",
"image_32": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_32.png",
"image_1024": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_1024.png",
"image_24": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_24.png",
"real_name": "HandsomeBoy丶",
"image_192": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_192.png",
"image_48": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_48.png",
"team": "xxx",
"title": "",
"display_name": "",
"status_text_canonical": "",
"status_expiration": 0,
"skype": "",
"image_original": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_original.png",
"phone": "",
"real_name_normalized": "HandsomeBoy丶",
"status_text": "",
"is_custom_image": true,
"avatar_hash": "90567d6aac62",
"image_72": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_72.png",
"email": "xxx",
"image_512": "https://avatars.slack-edge.com/2021-03-18/1901326744240_90567d6aac6214569d38_512.png",
"display_name_normalized": ""
},
"is_primary_owner": true,
"real_name": "HandsomeBoy丶",
"team_id": "xxx",
"is_admin": true,
"is_email_confirmed": true,
"is_app_user": false,
"deleted": false,
"tz_offset": 28800,
"name": "xxx",
"id": "xxx",
"is_bot": false,
"updated": 1616134137
},
"source": "SLACK",
"token": {
"accessToken": "xoxb-1xxx777397204-t1fXGB97nVTuv9Z7SuSLMM7p",
"expireIn": 0,
"refreshTokenExpireIn": 0,
"scope": "users.profile:read,users:read,users:read.email",
"tokenType": "bot",
"uid": "xxx"
},
"username": "xxx",
"uuid": "xxx"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
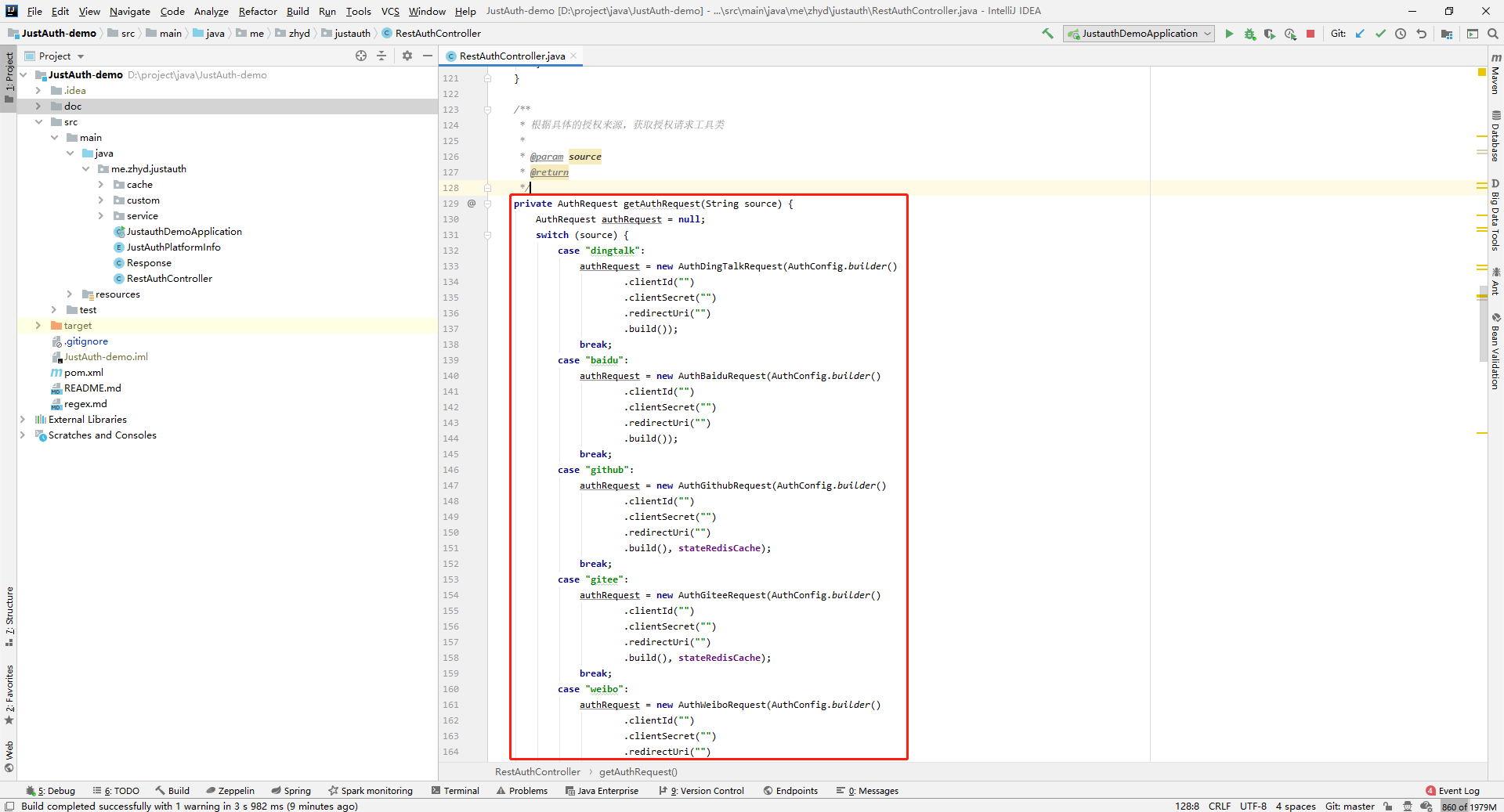
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
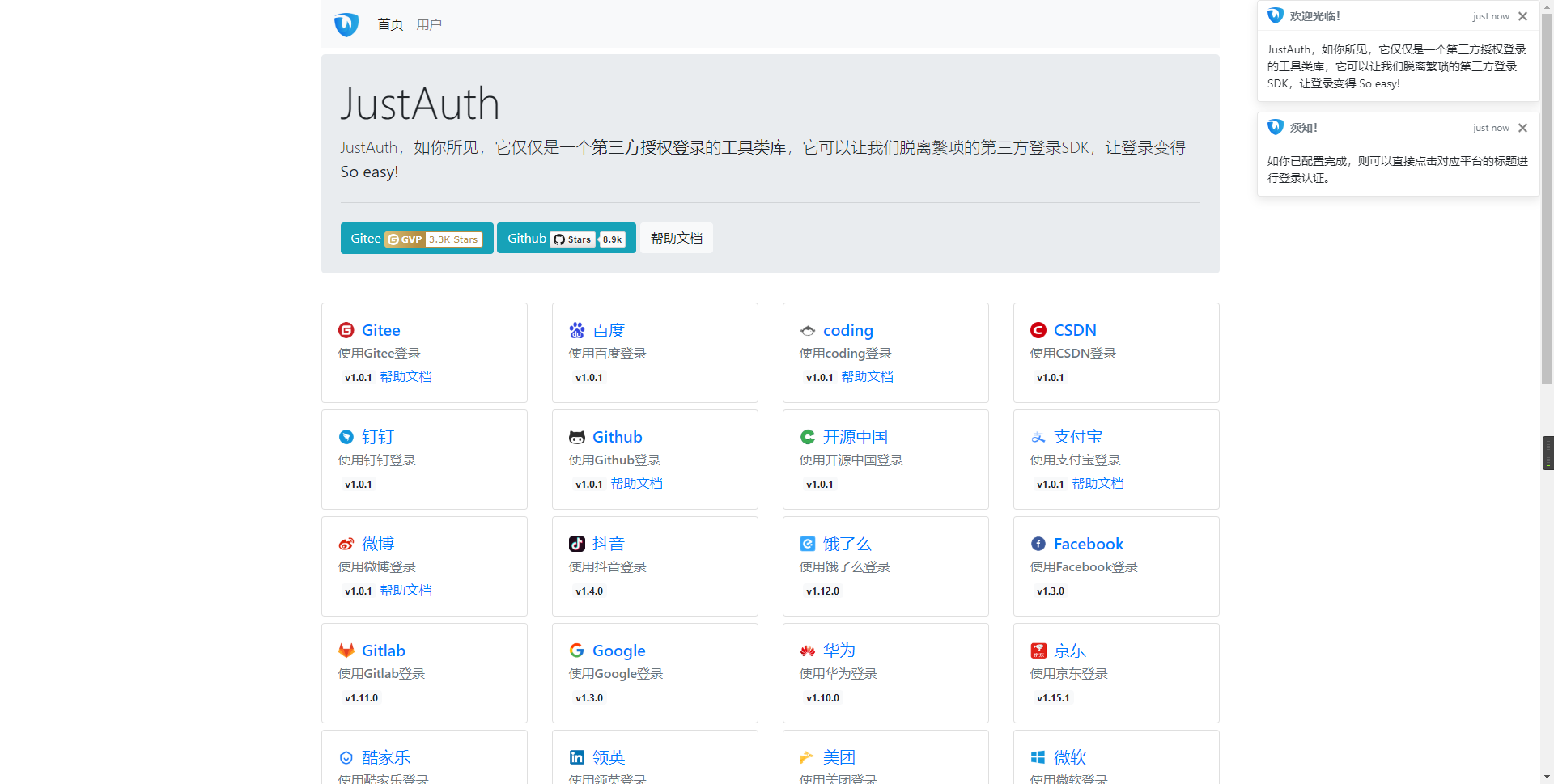
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

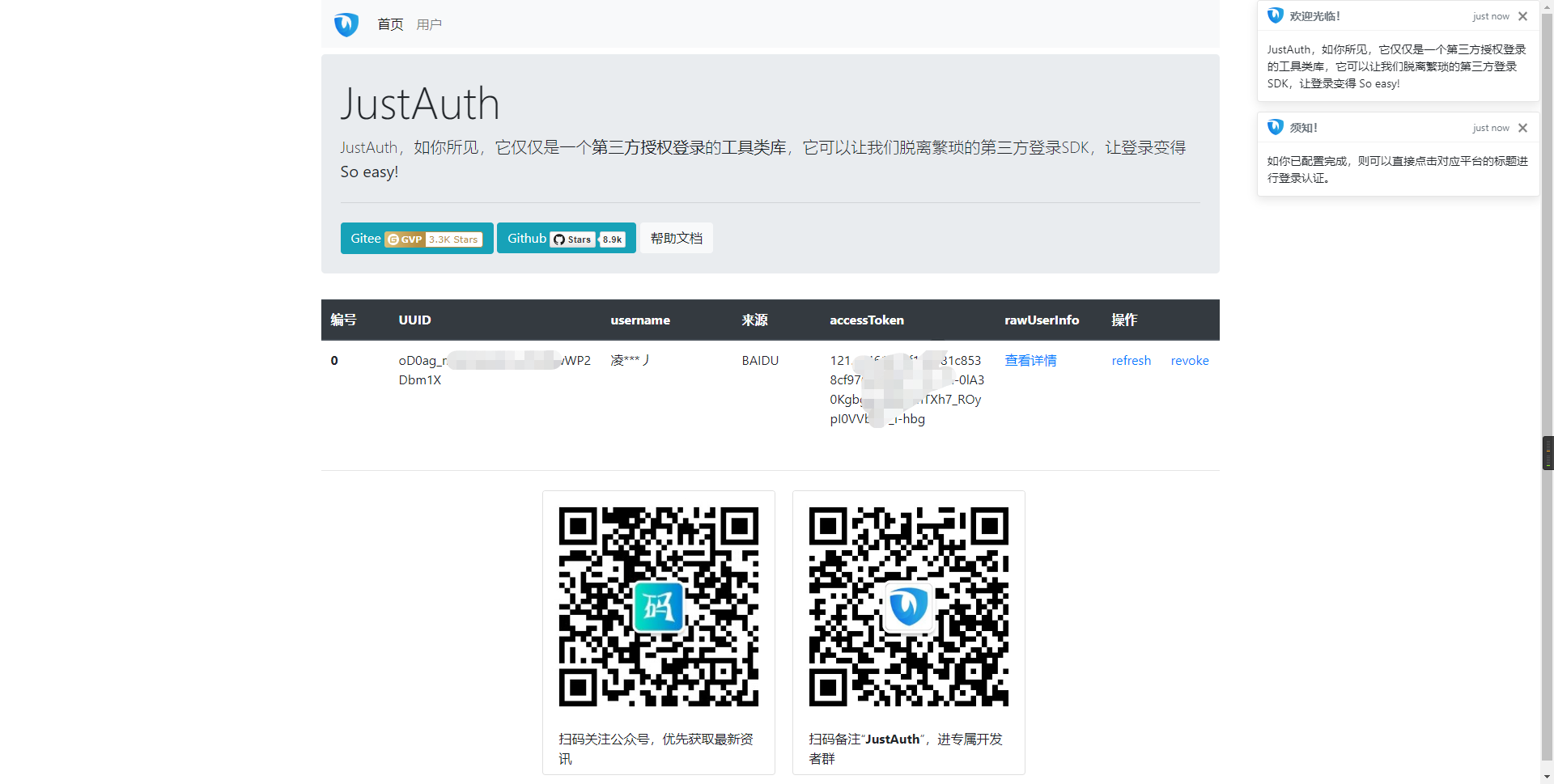
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
Last Updated: 2024/09/01, 18:42:02
