 微信小程序登录
微信小程序登录
注意
该方式适用于微信小程序平台,由开发者在微信小程序中通过wx.login函数获取登录code后,调用 JustAuth 的方法获取微信用户的 unionId(需要将小程序关联到微信开放平台下才会返回 unionId) 和 openId
# 1. 申请应用
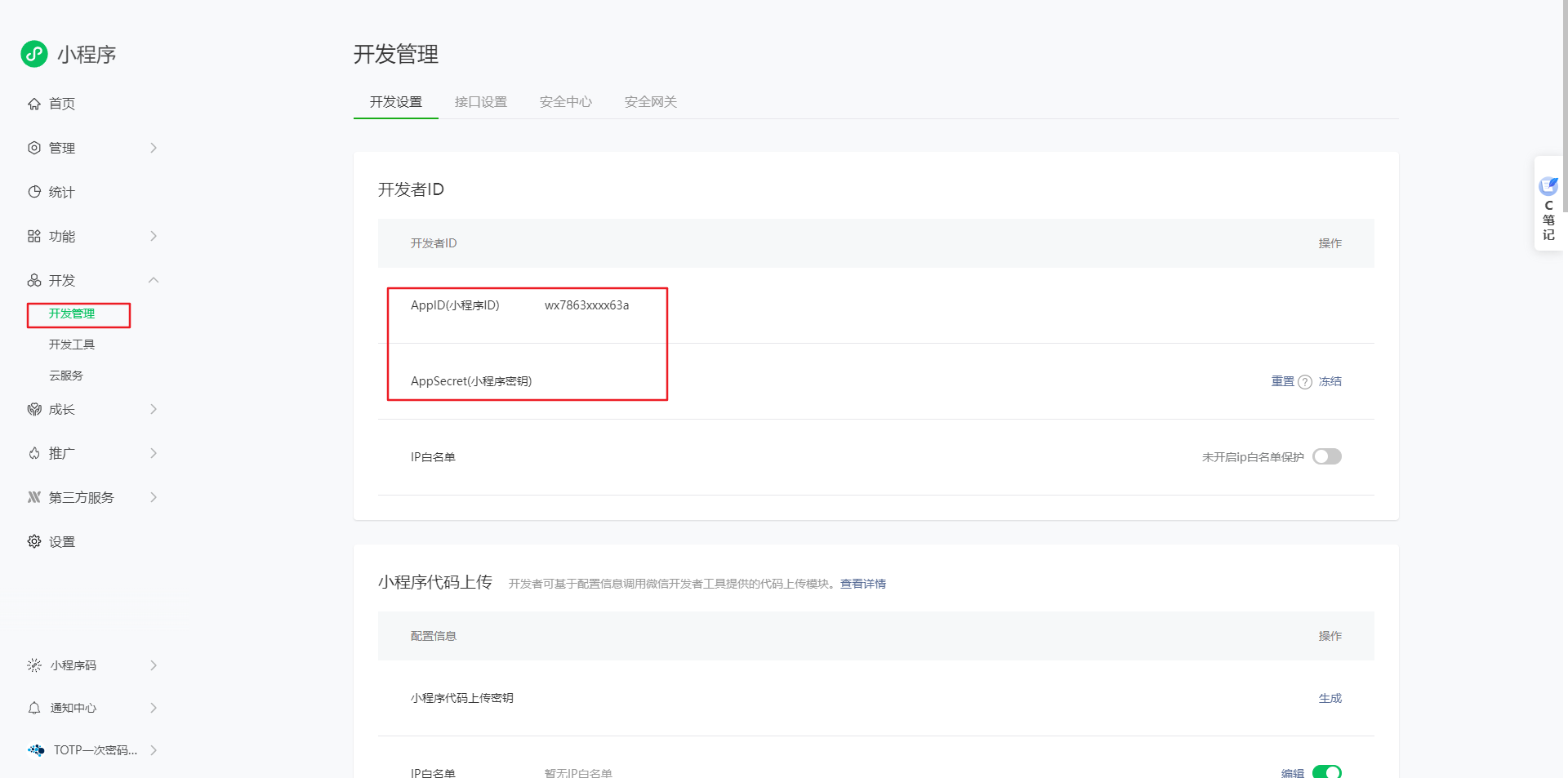
- 登录微信小程序控制台:微信小程序控制台 (opens new window)
- 进入开发-开发管理下的“开发设置”页面获取小程序的
AppID和AppSecret

重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
另外,小程序平台的授权登录不需要回调地址!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthWechatMiniProgramRequest(AuthConfig.builder()
.clientId("xx")
.clientSecret("xx")
.ignoreCheckRedirectUri(true)
.ignoreCheckState(true)
.build());
2
3
4
5
6
重要提示
小程序平台的授权登录不需要回调地址,需要配置ignoreCheckRedirectUri(true),同时授权码是小程序中获取到的,因此也不需要校验state,增加配置ignoreCheckState(true)
# 2.3 生成授权地址
小程序平台的授权登录不需要回调地址,不需要调用authRequest.authorize(AuthStateUtils.createState())方法
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthWechatMiniProgramRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthWechatMiniProgramRequest(AuthConfig.builder()
.clientId("xx")
.clientSecret("xx")
.ignoreCheckRedirectUri(true)
.ignoreCheckState(true)
.build());
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 3. 授权结果
注意
数据已脱敏

{
"code": 2000,
"data": {
"avatar": "",
"nickname": "",
"snapshotUser": false,
"source": "WECHAT_MINI_PROGRAM",
"token": {
"accessToken": "GTF5/gxxxtaJzN1VQ==",
"expireIn": 0,
"openId": "oDpLe4xxxskXSEYk",
"refreshTokenExpireIn": 0,
"snapshotUser": false
},
"username": "",
"uuid": "oDpLexxxHJskXSEYk"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
注意
微信小程序只有关联到微信开放平台下之后才能获取到 unionId,因此unionId不一定能返回。
在 JustAuth 中,微信小程序登录后,返回的 user 的 uuid 默认为 openId!默认为 openId!默认为 openId!
另外,登录结果中返回的 accessToken 是小程序的 sessionKey,开发者如果需要获取小程序用户的详细信息(头像、昵称等),需要调用小程序的wx.getUserProfile()方法配合sessionKey解密用户的信息。
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
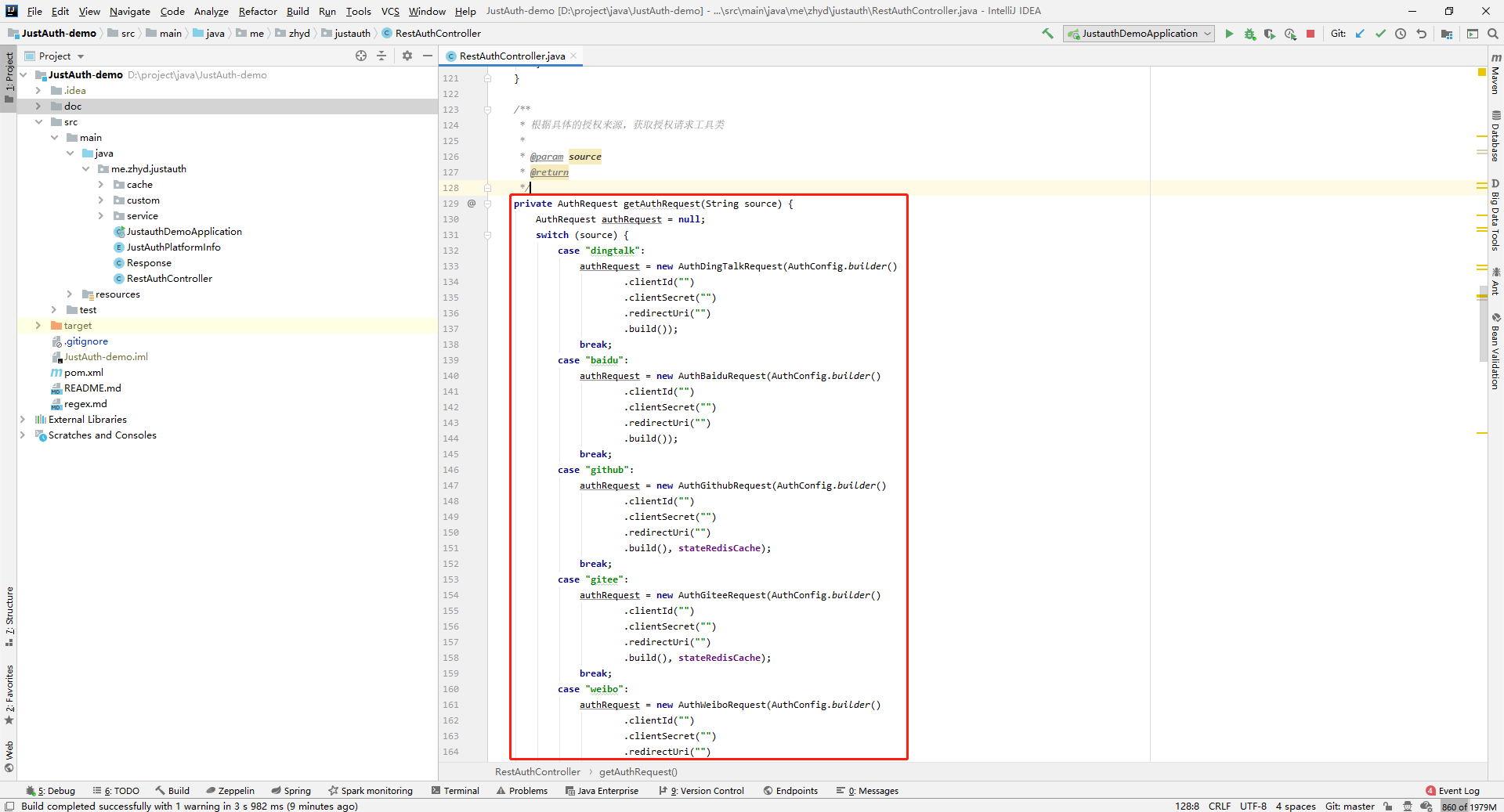
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
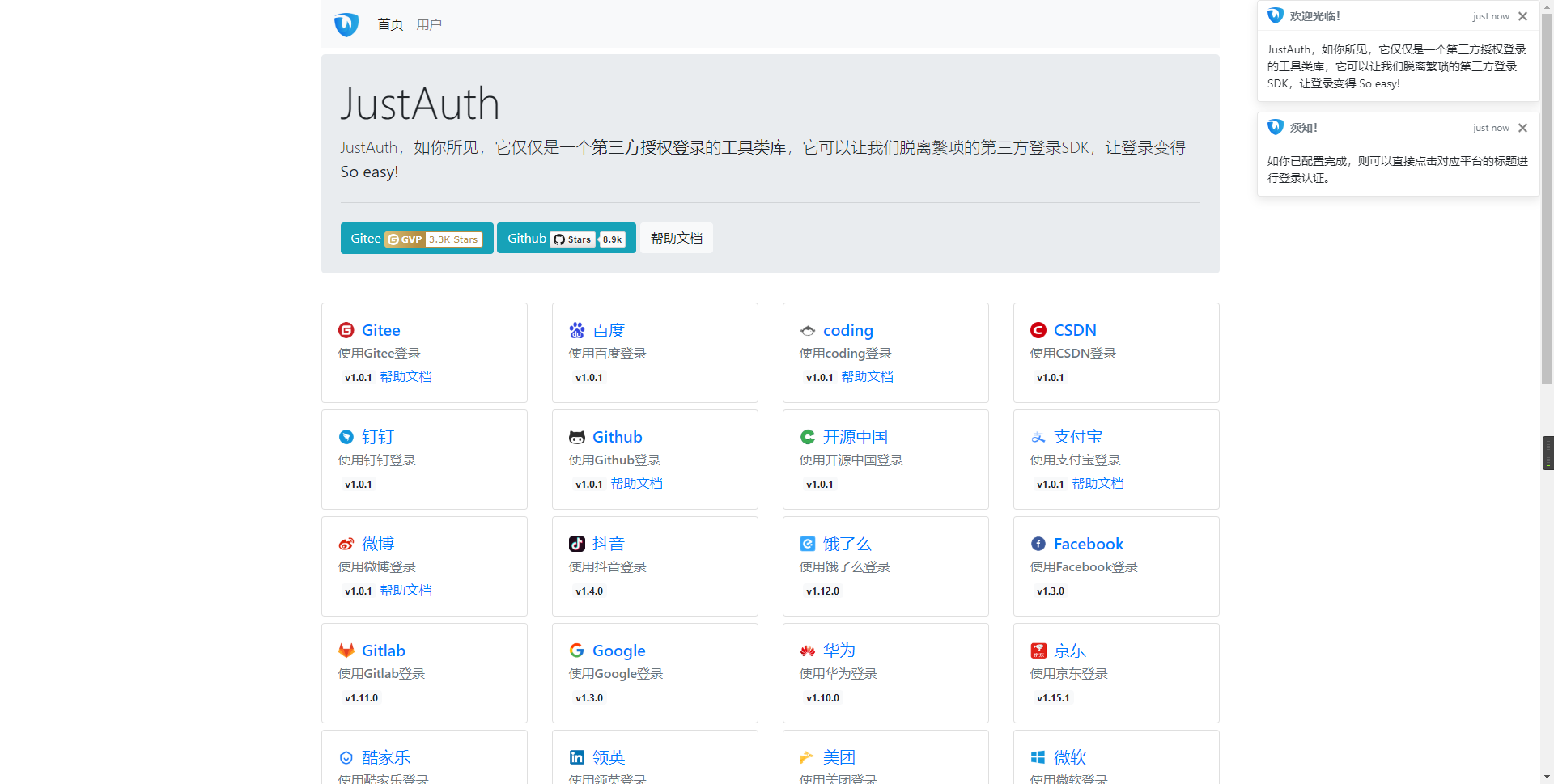
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

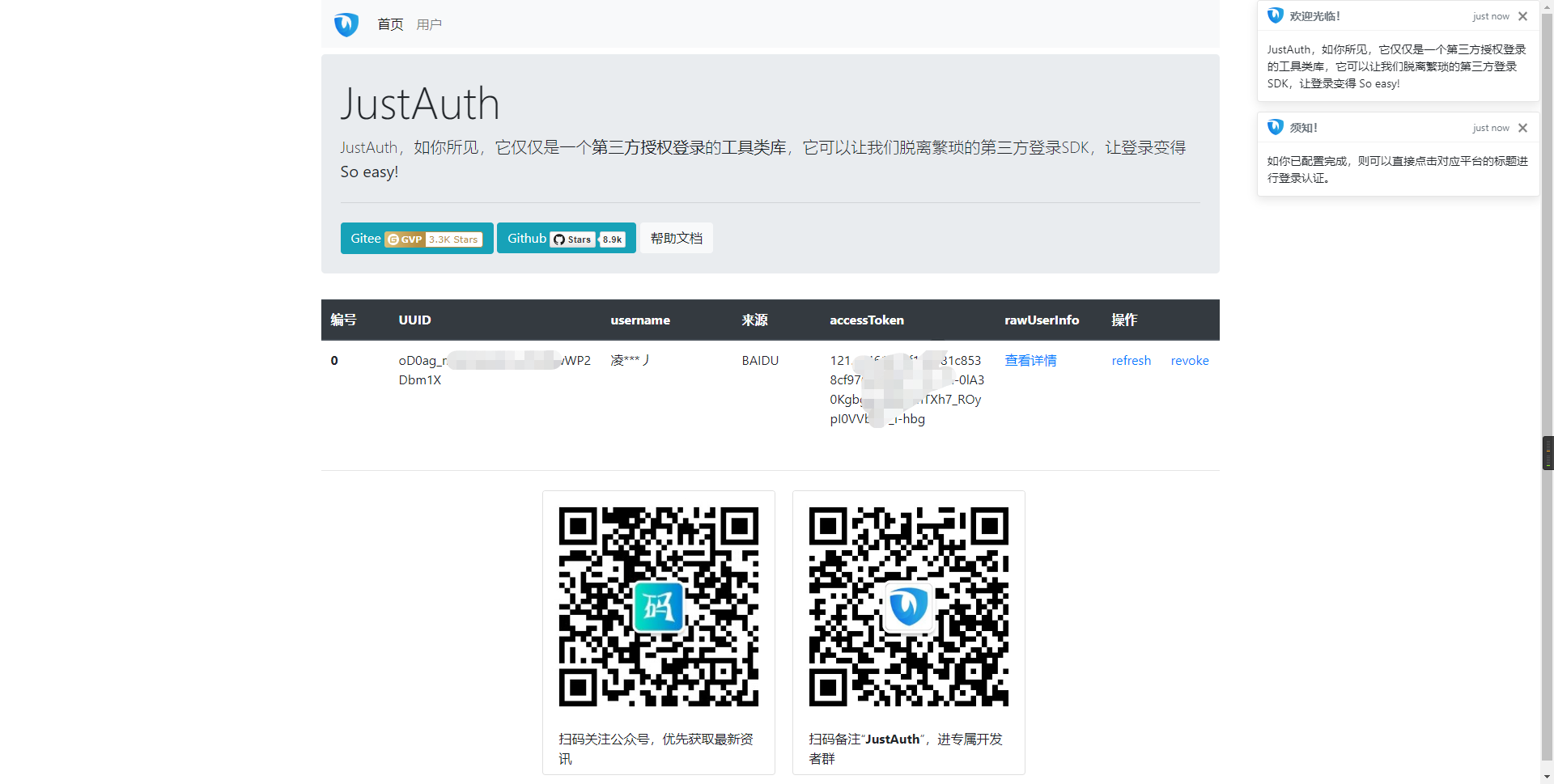
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
