 Gitee登录
Gitee登录
# 1. 申请应用
# 1.1 注册账号
注册Gitee账号:https://gitee.com (opens new window)。如果已有则忽略该步骤,直接进入第二步。
# 1.2 创建第三方授权应用
进入第三方应用页面(https://gitee.com/oauth/applications (opens new window))

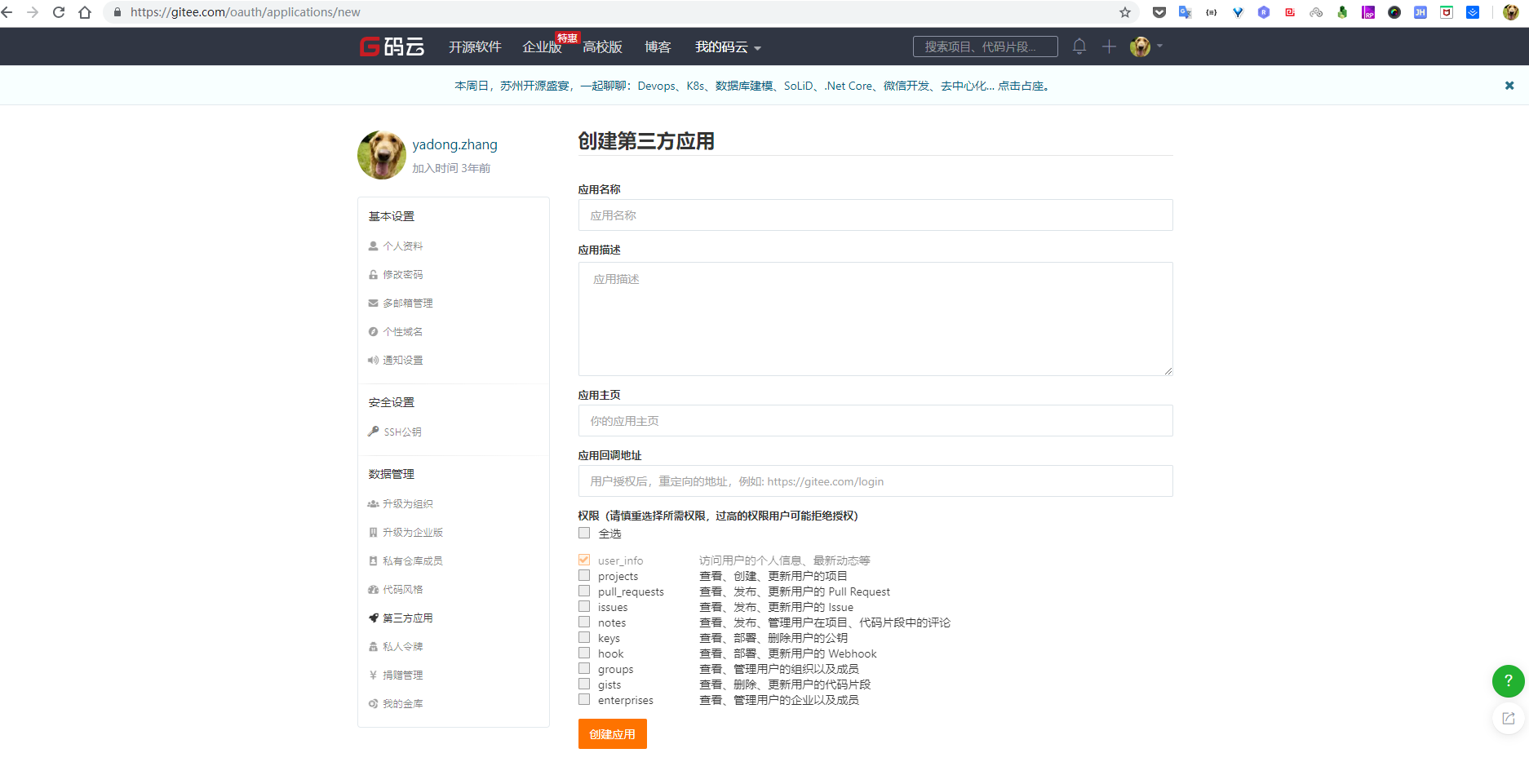
创建应用

- 应用名称 一般填写自己的网站名称即可
- 应用描述 一般填写自己的应用描述即可
- 应用主页 填写自己的网站首页地址
- 应用回调地址 重点,该地址为用户授权后需要跳转到的自己网站的地址,默认携带一个code参数
- 权限 根据页面提示操作,默认勾选第一个就行。
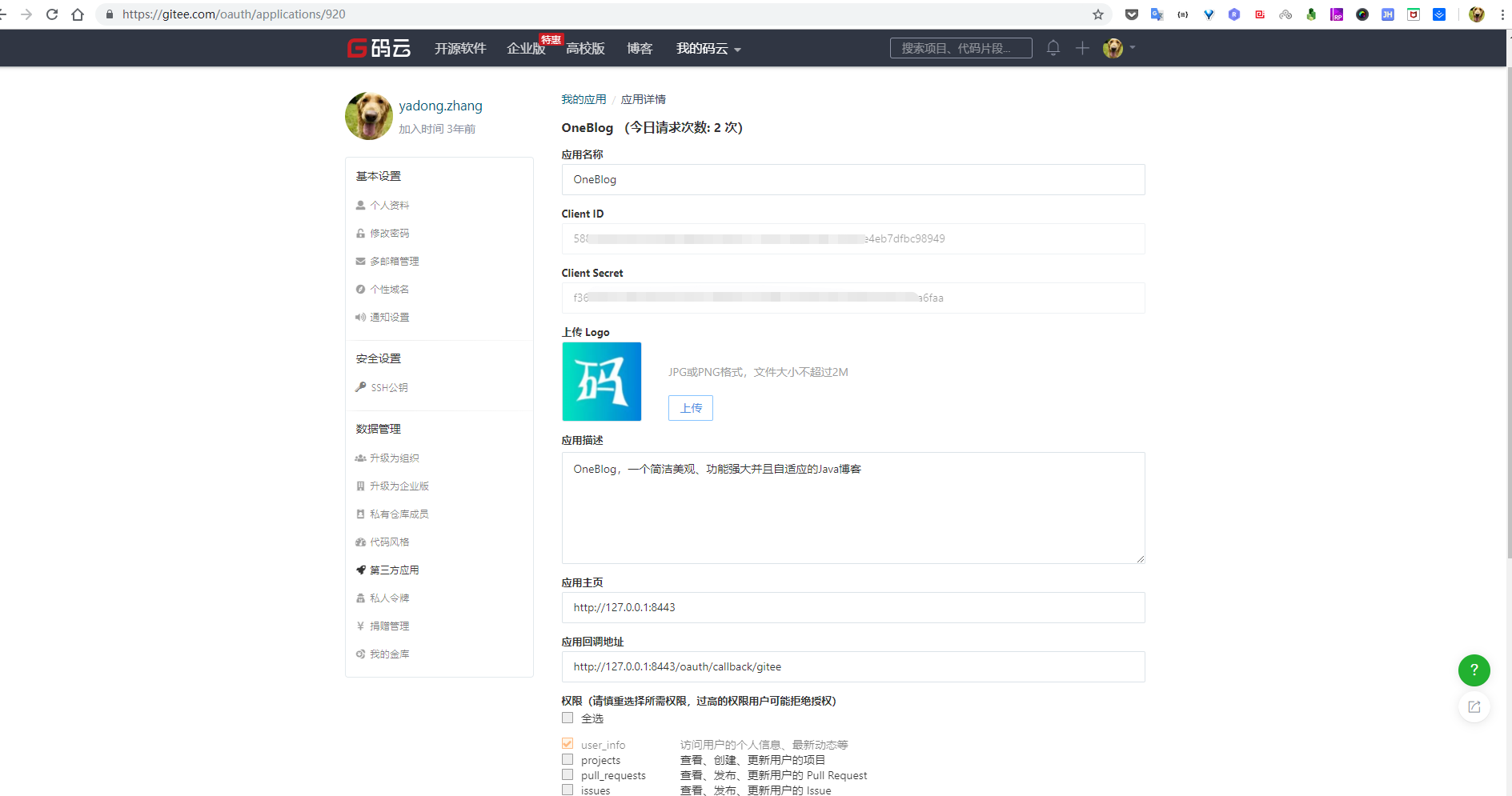
以上信息输入完成后,点击确定按钮创建应用。创建完成后,点击进入应用详情页,可以看到应用的密钥等信息

记录以下三个信息:Client ID、Client Secret和应用回调地址,后面我们会用到
重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthGiteeRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
1
2
3
4
5
2
3
4
5
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthGiteeRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthGiteeRequest(AuthConfig.builder()
.clientId("Client ID")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
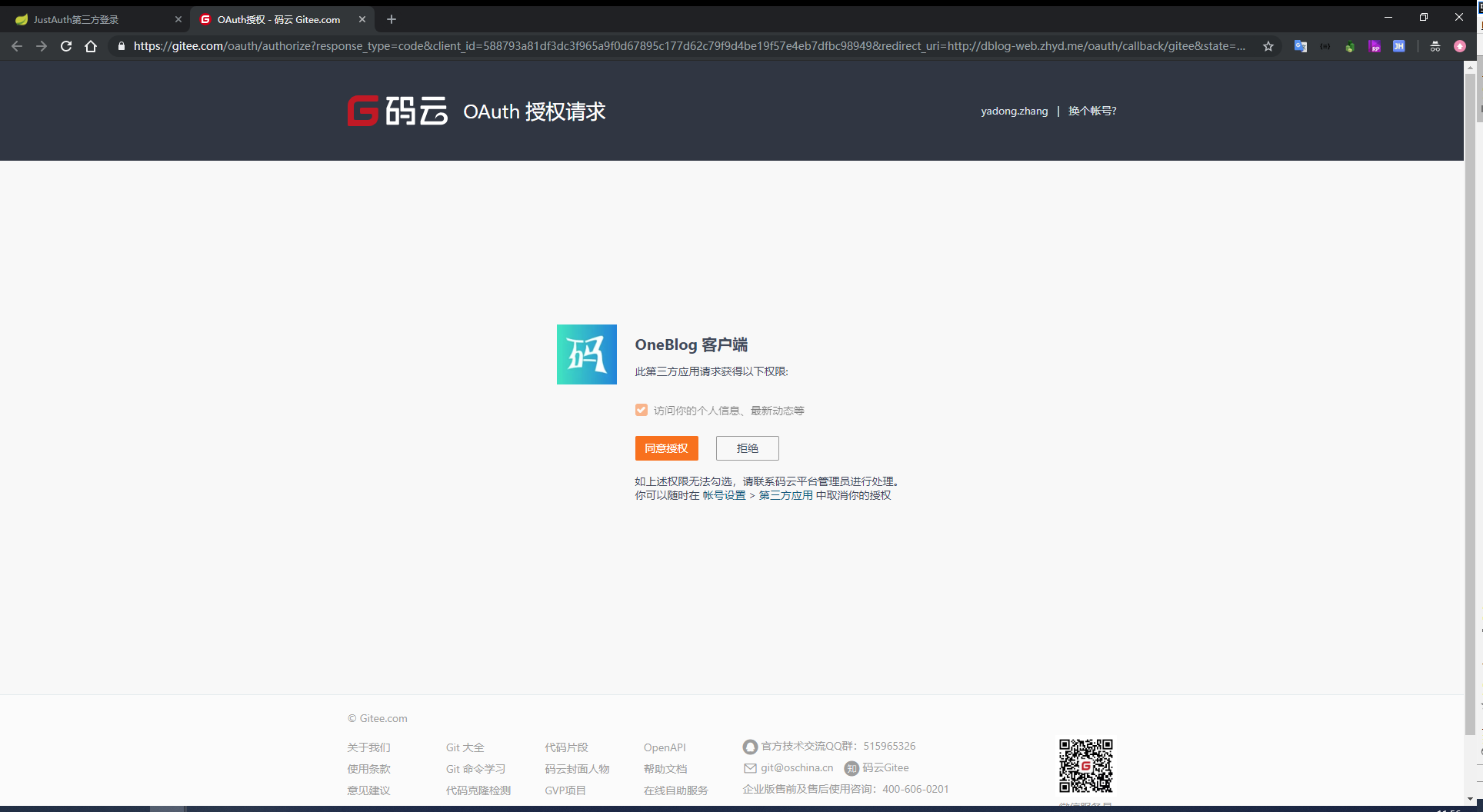
授权链接访问成功后会看到以下页面内容:

点击同意授权即可完成gitee的oauth登录。
# 3. 授权结果
注意
数据已脱敏
{
"code": 2000,
"msg": null,
"data": {
"uuid": "xxx",
"username": "yadong.zhang",
"nickname": "yadong.zhang",
"avatar": "https://avatar.gitee.com/uploads/99/784199_yadong.zhang.png?1462325358",
"blog": "https://www.zhyd.me",
"company": null,
"location": null,
"email": null,
"remark": "程序员",
"gender": "UNKNOWN",
"source": "GITEE",
"token": {
"accessToken": "630740bxxxxxxxx4",
"expireIn": 86400,
"refreshToken": "1f2e0faedxxxxx537ec8",
"uid": null,
"openId": null,
"accessCode": null,
"unionId": null,
"scope": "user_info",
"tokenType": "bearer",
"idToken": null,
"macAlgorithm": null,
"macKey": null,
"code": null
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 4. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
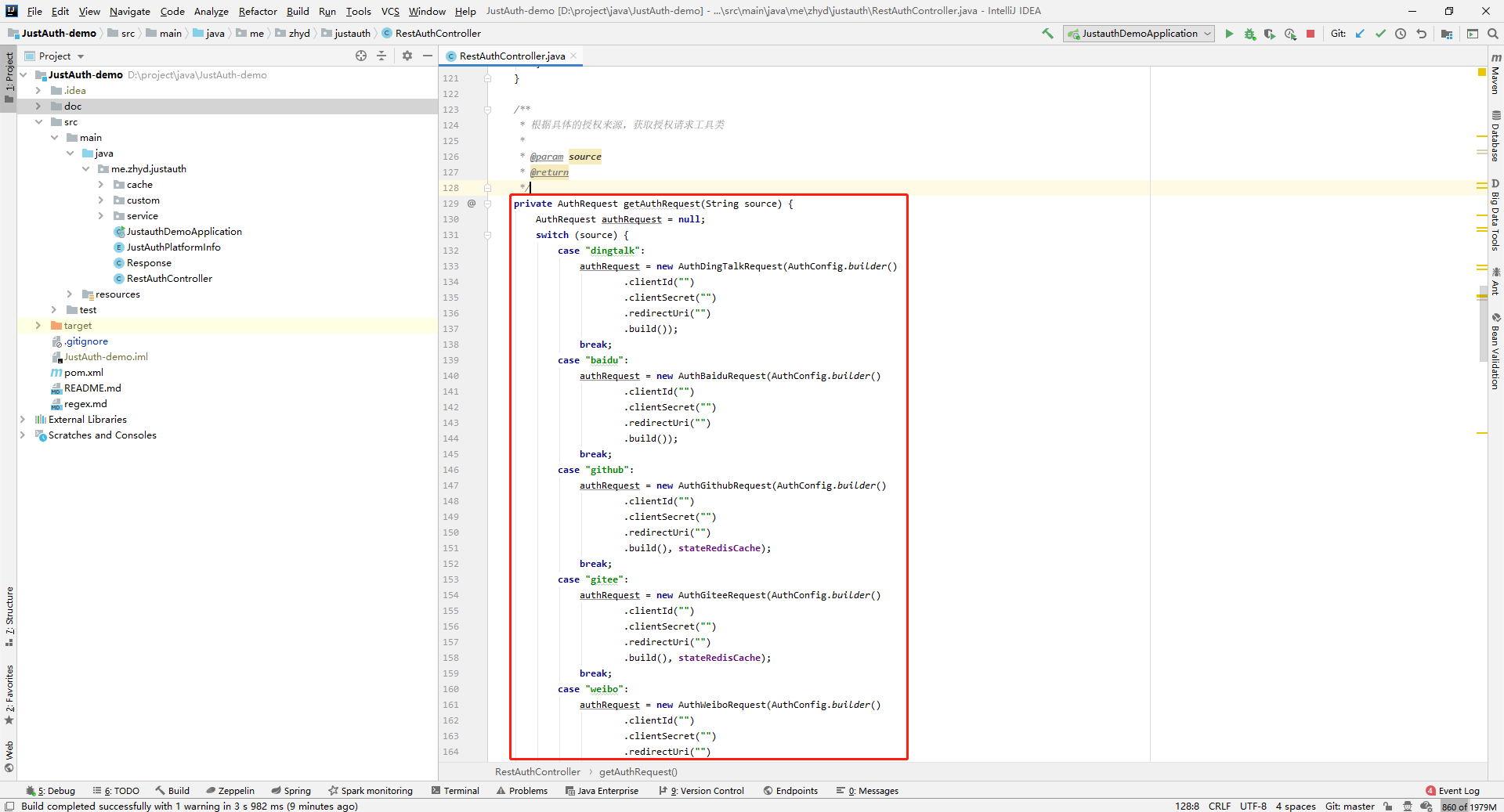
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
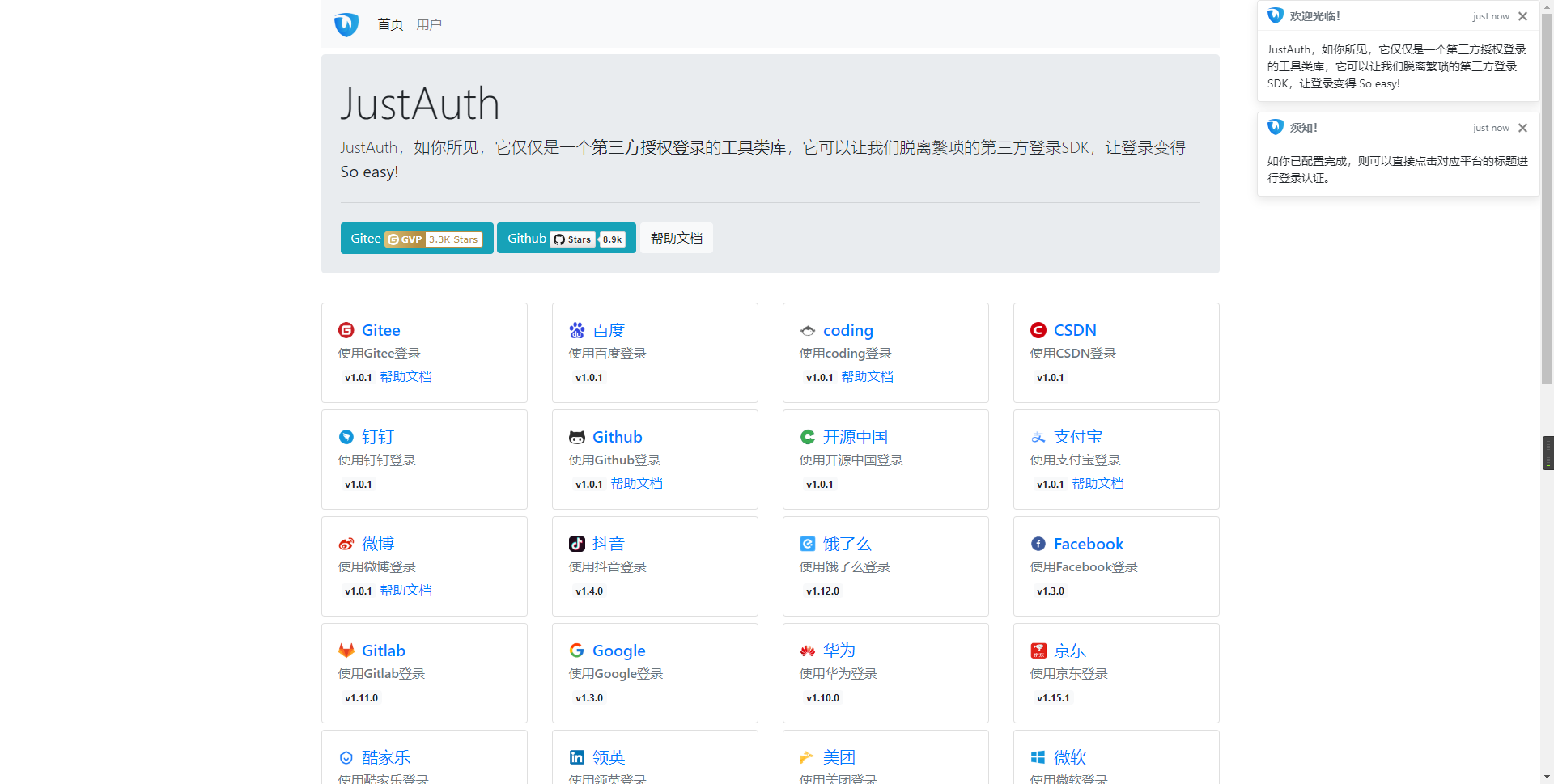
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

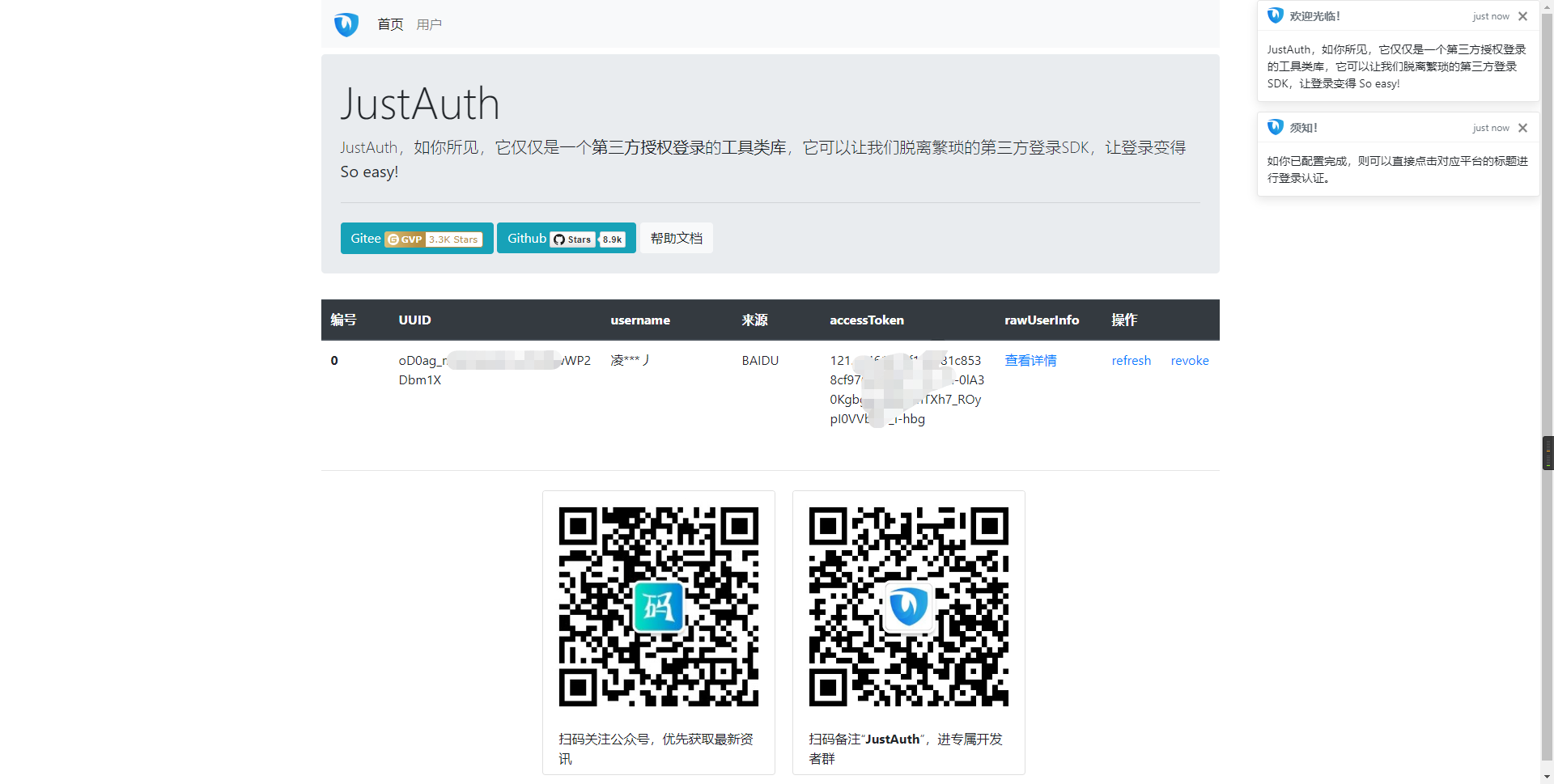
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
Last Updated: 2024/09/01, 18:42:02
