 StackOverflow登录
StackOverflow登录
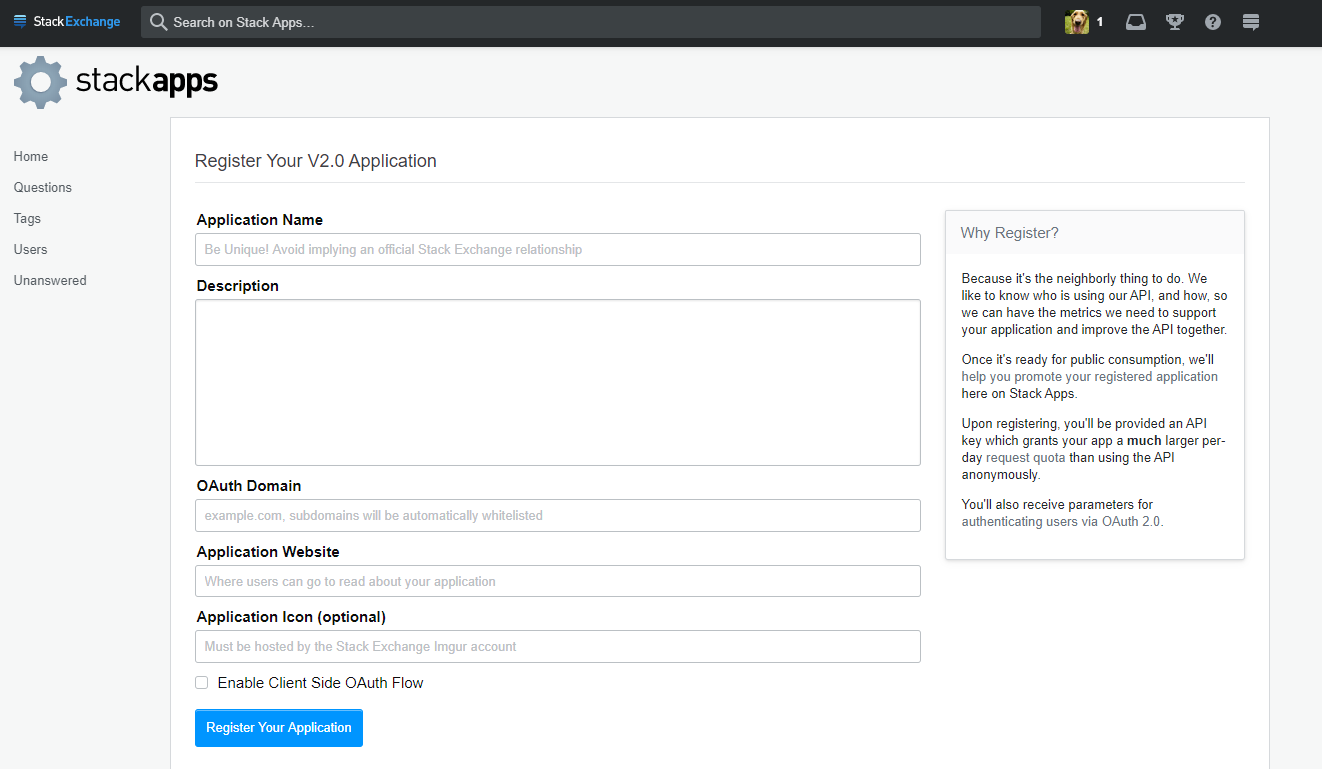
# 1. 申请应用
- 点击:注册 OAuth 应用 (opens new window)

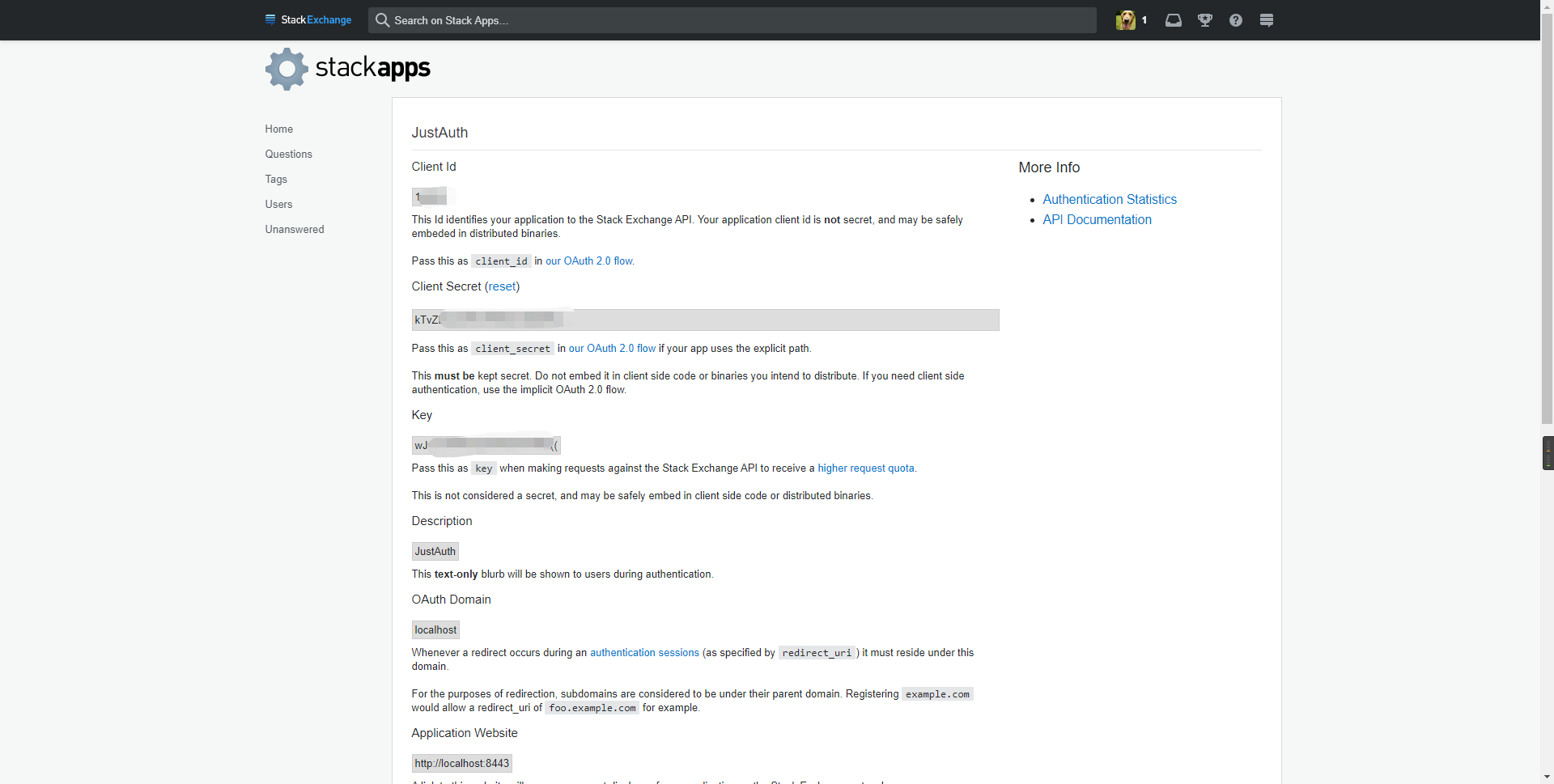
- 创建完成后,会自动进入到应用详情页面

- 可以通过 http://stackapps.com/apps/oauth (opens new window) 查看以注册的应用。
记录以下三个信息:Client Id、Client Secret和Key,后面我们会用到。需要注意的一点就是 StackOverflow 平台不需要单独配置“回调地址”,在程序中配置redirectUri参数时,只要保证是和 StackOverflow 应用中配置的 OAuth Domain 是在同一域下即可,例如:
开放平台配置的 OAuth Domain 为 localhost, 则 redirectUri 可以为 http://localhost[:任意端口]/[任意后缀]
重要提示
“应用密钥”可保护你应用程序的安全,因此请确保其不会泄露!也不要与任何人共享你的“应用密钥”!!!
# 2. 集成JustAuth
# 2.1 引入依赖
<dependency>
<groupId>me.zhyd.oauth</groupId>
<artifactId>JustAuth</artifactId>
<version>${latest.version}</version>
</dependency>
1
2
3
4
5
2
3
4
5
${latest.version}推荐使用最新版本

# 2.2 创建Request
AuthRequest authRequest = new AuthStackOverflowRequest(AuthConfig.builder()
.clientId("Client Id")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.stackOverflowKey("Key")
.build());
1
2
3
4
5
6
2
3
4
5
6
# 2.3 生成授权地址
我们可以直接使用以下方式生成第三方平台的授权链接:
String authorizeUrl = authRequest.authorize(AuthStateUtils.createState());
1
这个链接我们可以直接后台重定向跳转,也可以返回到前端后,前端控制跳转。前端控制的好处就是,可以将第三方的授权页嵌入到iframe中,适配网站设计。
# 2.4 以上完整代码如下
import me.zhyd.oauth.config.AuthConfig;
import me.zhyd.oauth.request.AuthStackOverflowRequest;
import me.zhyd.oauth.model.AuthCallback;
import me.zhyd.oauth.request.AuthRequest;
import me.zhyd.oauth.utils.AuthStateUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/oauth")
public class RestAuthController {
@RequestMapping("/render")
public void renderAuth(HttpServletResponse response) throws IOException {
AuthRequest authRequest = getAuthRequest();
response.sendRedirect(authRequest.authorize(AuthStateUtils.createState()));
}
@RequestMapping("/callback")
public Object login(AuthCallback callback) {
AuthRequest authRequest = getAuthRequest();
return authRequest.login(callback);
}
private AuthRequest getAuthRequest() {
return new AuthStackOverflowRequest(AuthConfig.builder()
.clientId("Client Id")
.clientSecret("Client Secret")
.redirectUri("应用回调地址")
.stackOverflowKey("Key")
.build());
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
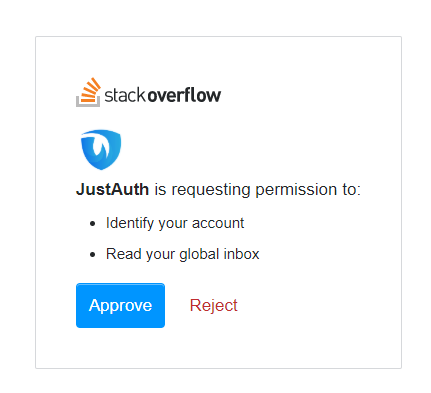
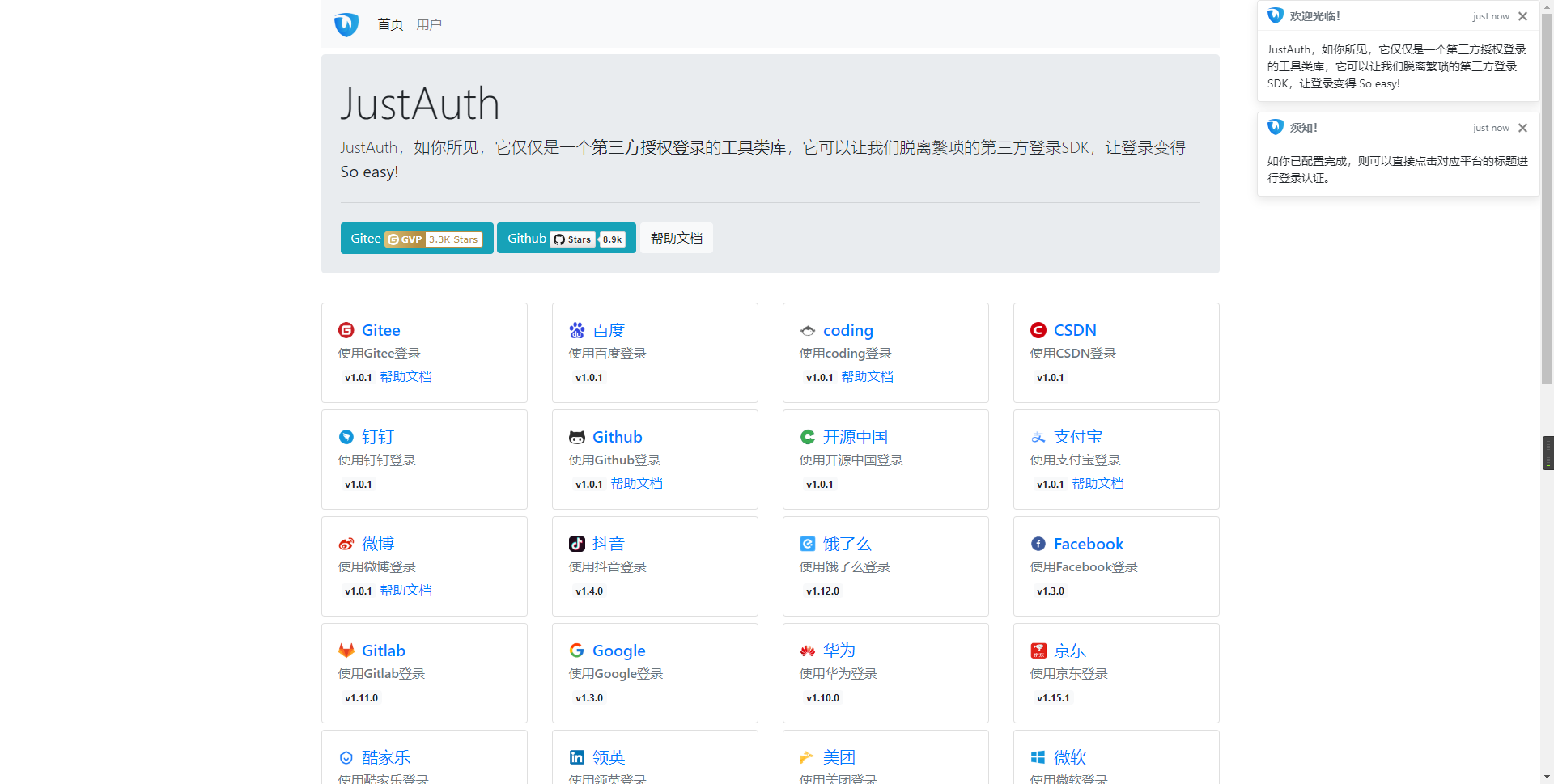
授权链接访问成功后会看到以下页面内容:

点击“授权并登录”即可完成 OAuth 登录。
# 3. 授权结果
注意
数据已脱敏
{
"code":2000,
"data":{
"avatar":"https://lh5.googleusercontent.com/-IIeP7ROzlYU/AAAAAAAAAAI/AAAAAAAAAA8/jzL_wmM7eOE/photo.jpg?sz=128",
"gender":"UNKNOWN",
"nickname":"HandsomeBoy丶",
"rawUserInfo":{
"reputation_change_quarter":0,
"link":"https://stackoverflow.com/users/11803957/handsomeboy%e4%b8%b6",
"last_access_date":1,
"reputation":1,
"badge_counts":{
"gold":0,
"silver":0,
"bronze":0
},
"creation_date":1,
"display_name":"HandsomeBoy丶",
"reputation_change_year":0,
"is_employee":false,
"profile_image":"https://lh5.googleusercontent.com/-IIeP7ROzlYU/AAAAAAAAAAI/AAAAAAAAAA8/jzL_wmM7eOE/photo.jpg?sz=128",
"account_id":1,
"user_type":"registered",
"reputation_change_week":0,
"user_id":1,
"reputation_change_day":0,
"reputation_change_month":0
},
"source":"STACK_OVERFLOW",
"token":{
"accessToken":"sSdhrSxxxx",
"expireIn":86400
},
"uuid":"11xxxx"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 3. 推荐
官方推荐使用 JustAuth-demo (opens new window) 示例项目进行测试。
使用步骤:
- clone: https://github.com/justauth/JustAuth-demo.git (opens new window)
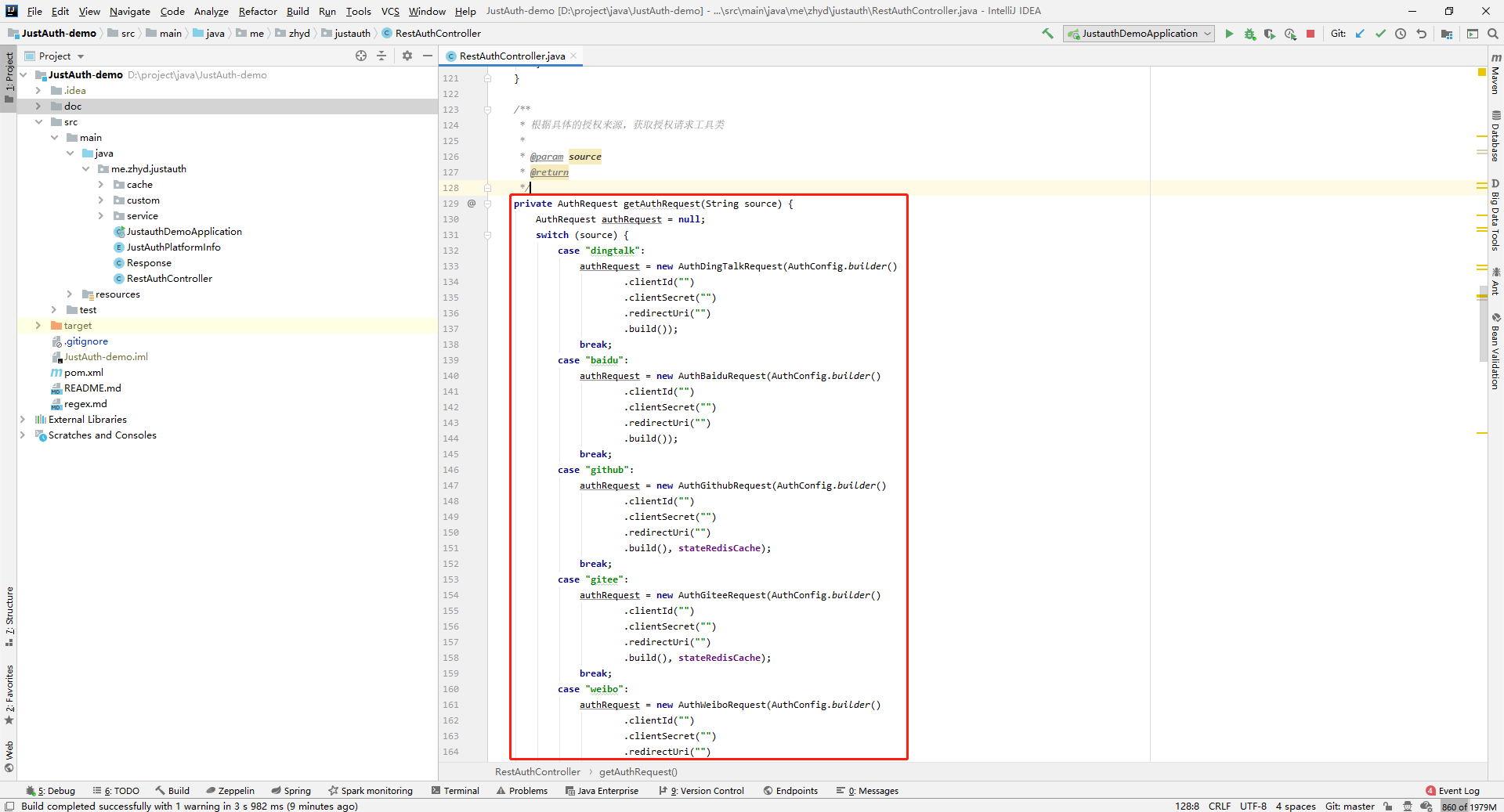
- 将上面申请的应用信息填入到
RestAuthController#getAuthRequest方法的对应位置中:
- 启动项目,访问 http://localhost:8443 (opens new window)
- 选择对应的平台进行授权登录

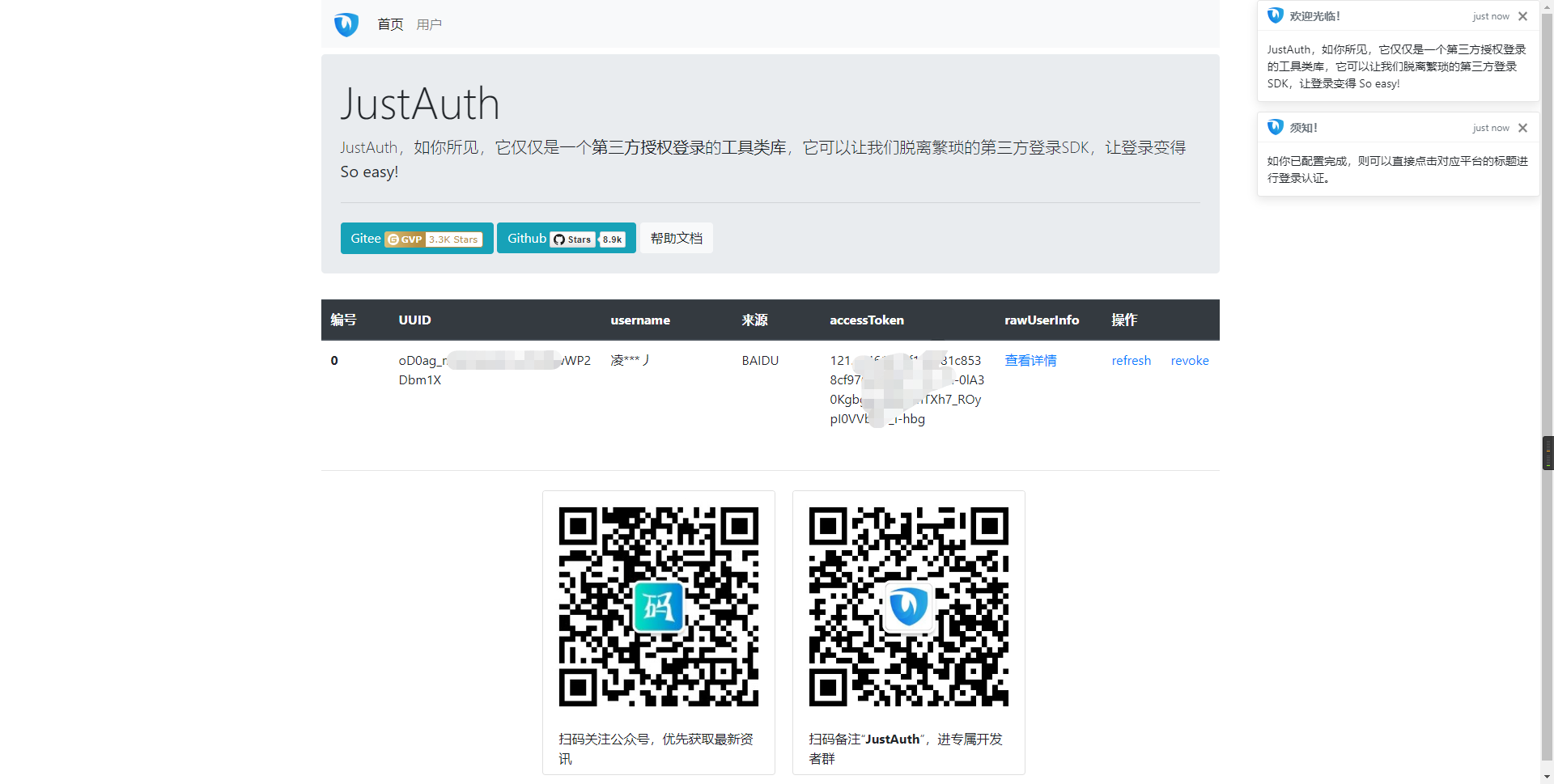
- 登录完成后,可以访问http://localhost:8443/users (opens new window)查看已授权的用户

注意
- 如果直接使用 JustAuth-demo 项目进行测试,那么在配置测试应用的“回调地址”时要严格按照以下格式配置:
http://localhost:8443/oauth/callback/{平台名} - 平台名参考
JustAuthPlatformInfo枚举类names
编辑 (opens new window)
Last Updated: 2024/09/01, 18:42:02
